Flutter基本组件
本文最后更新于:2023年5月12日 10:02
基本组件
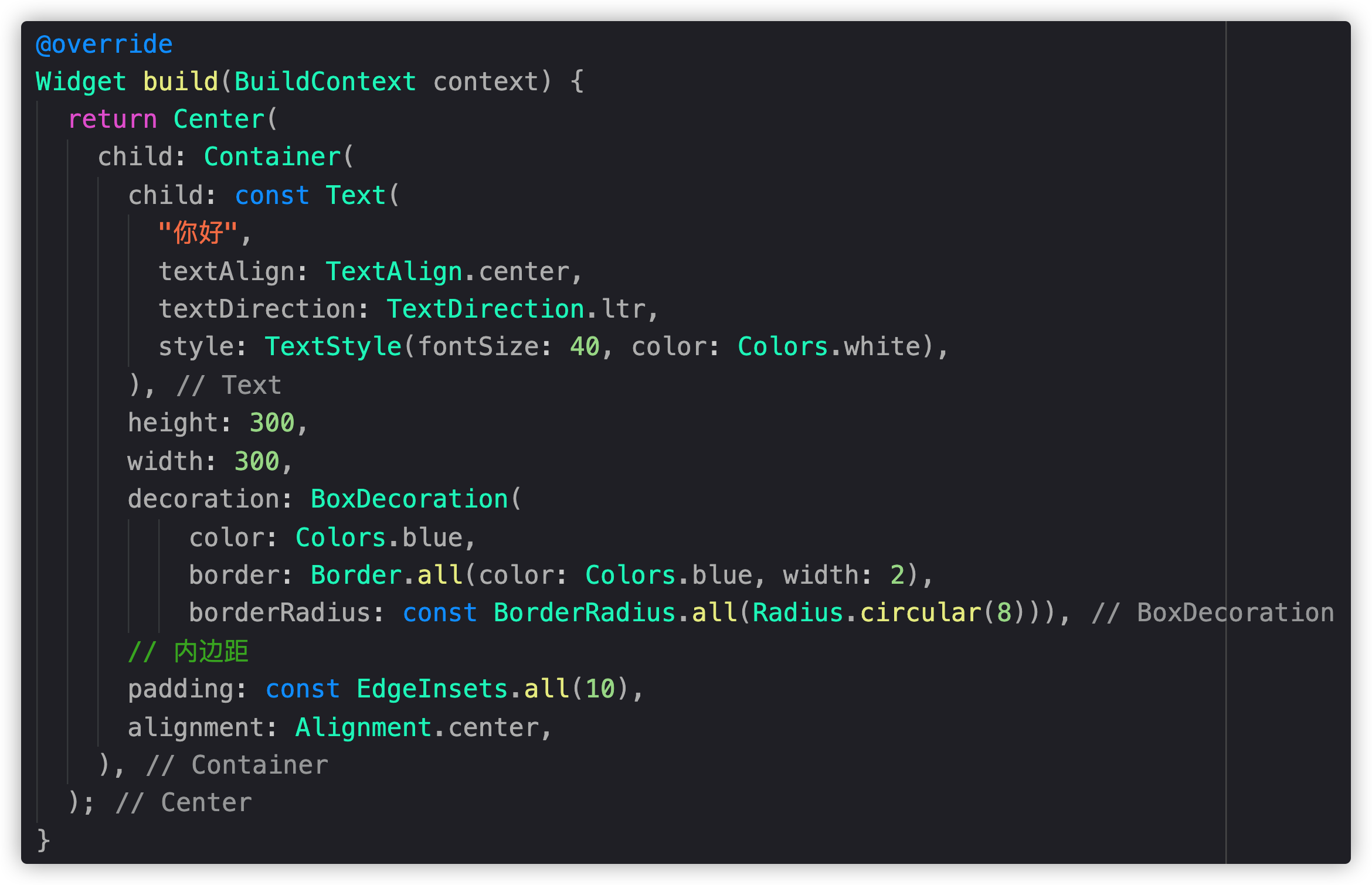
Container和Text

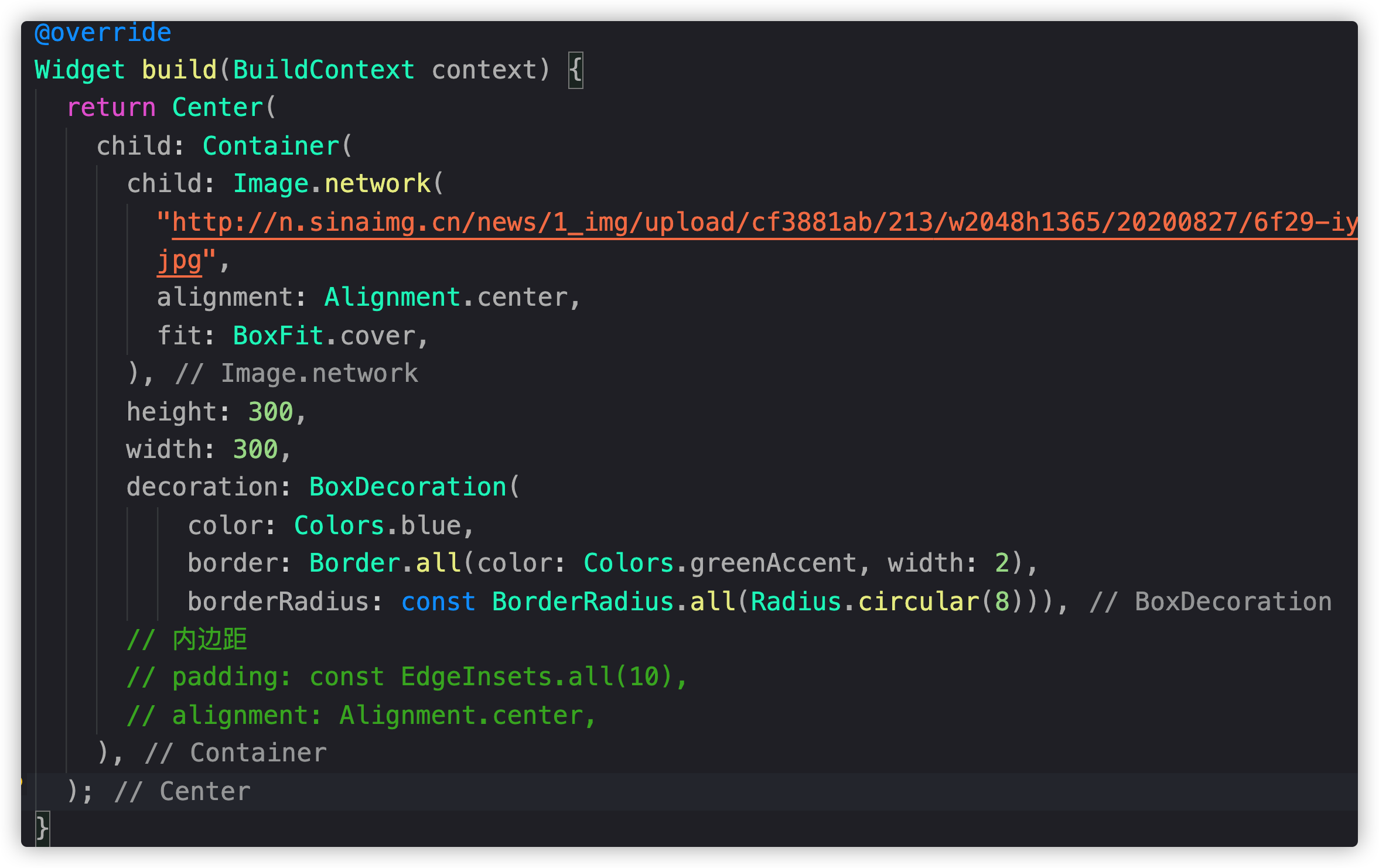
Image
第一种

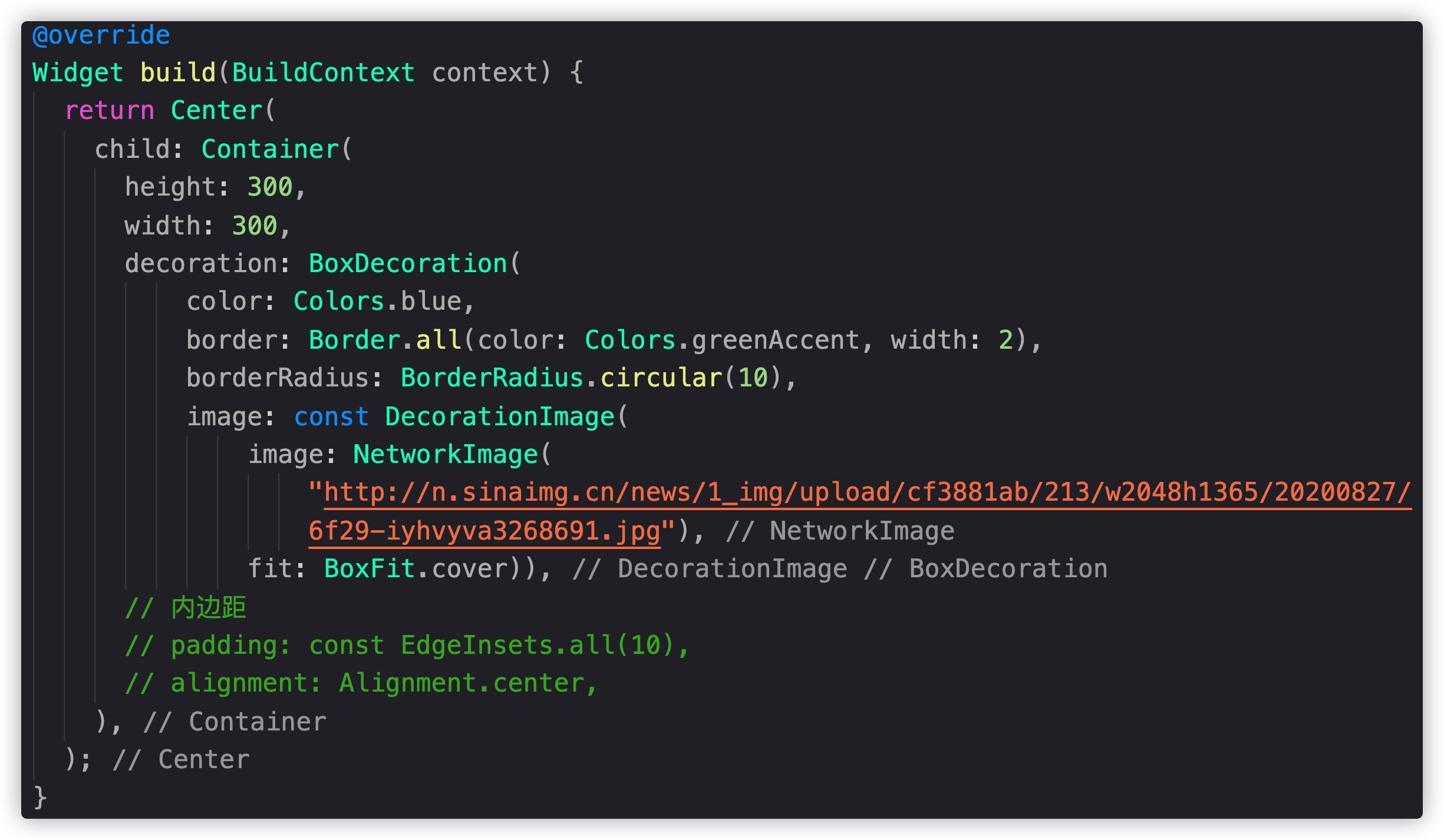
第二种
利用Container的DecorationImage参数实现

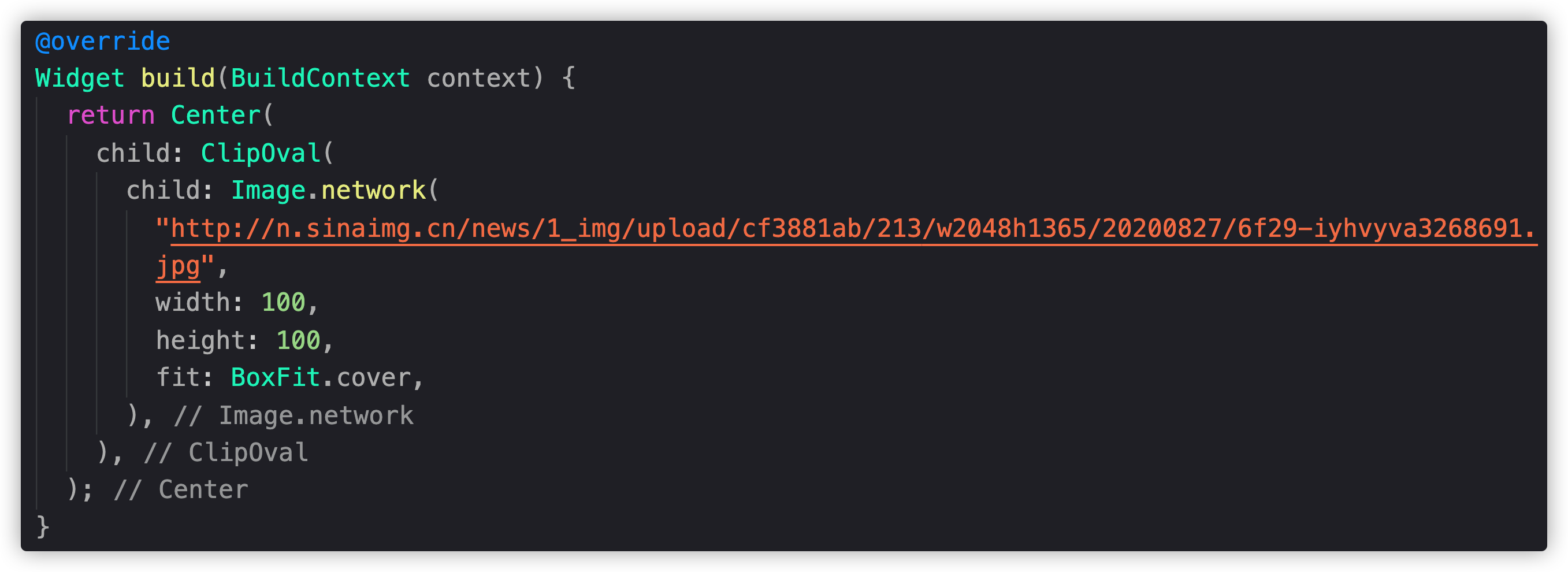
第三种
利用ClipOval组件实现自动裁剪的圆形图片(可能为椭圆)

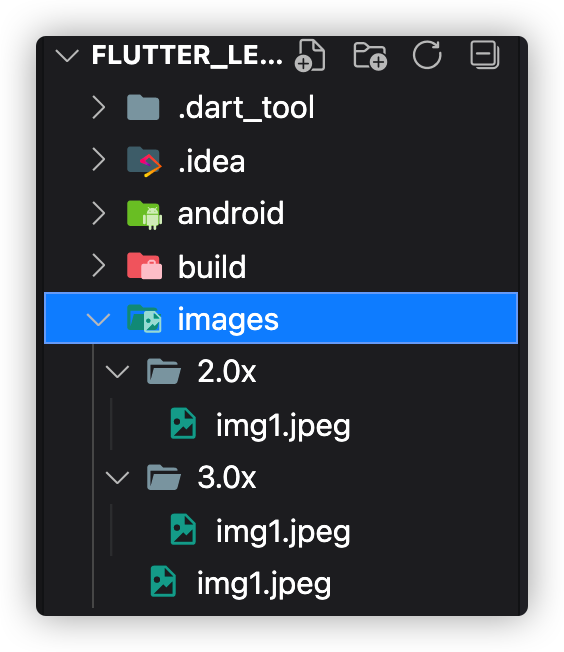
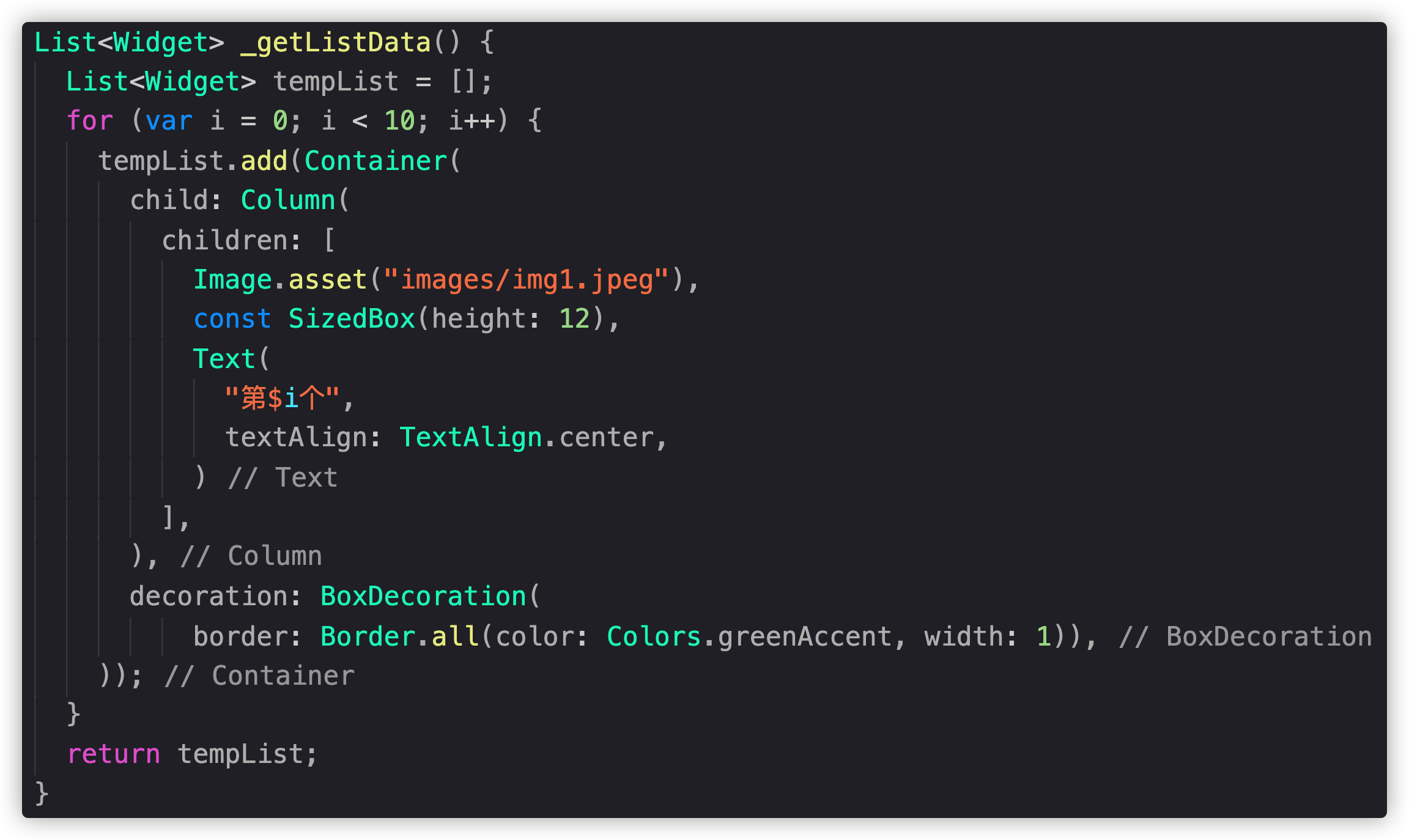
加载本地图片
创建对应文件夹,导入图片

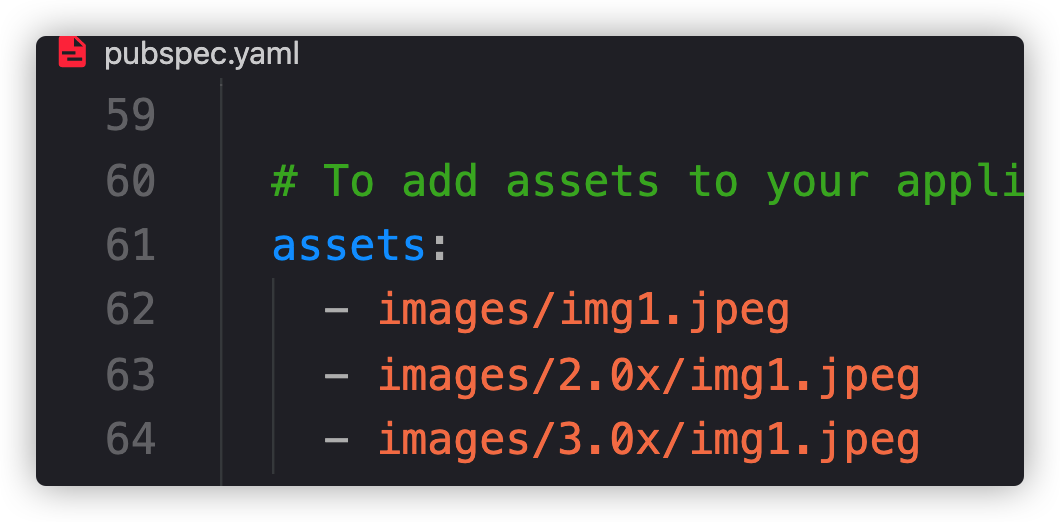
编辑pubspec.yaml文件

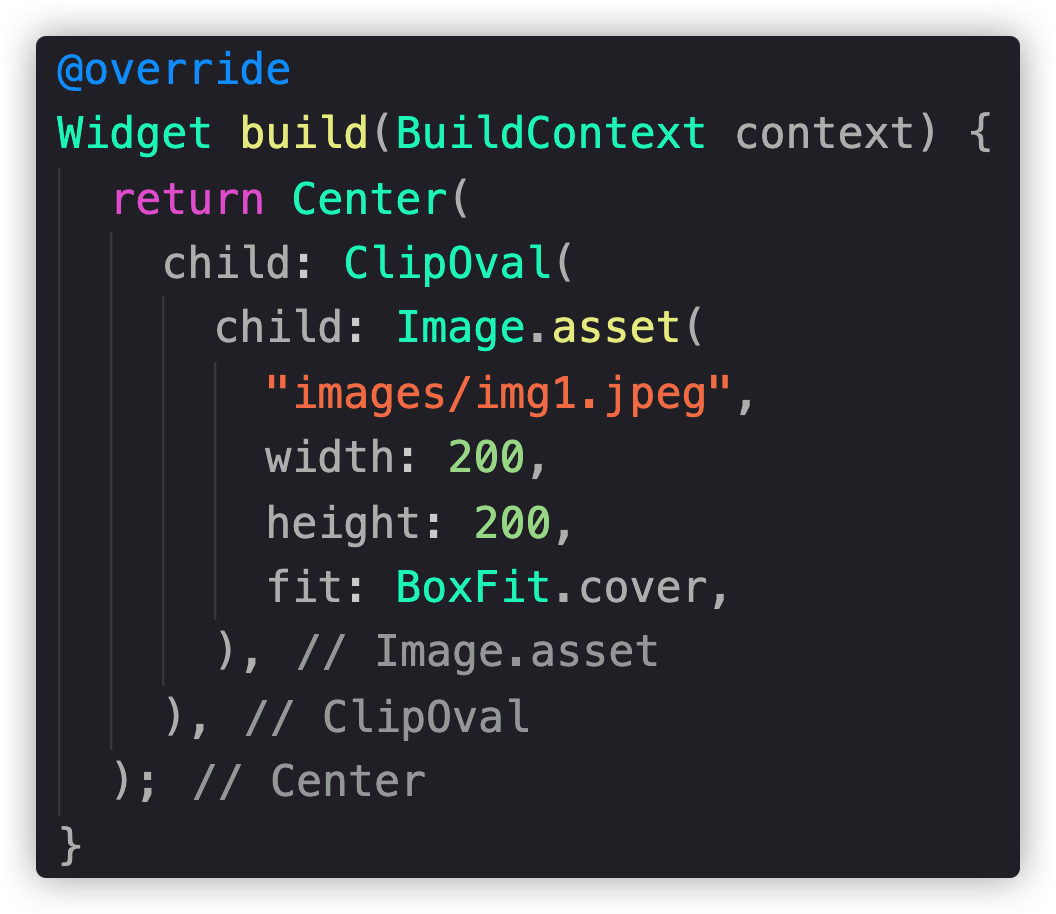
使用

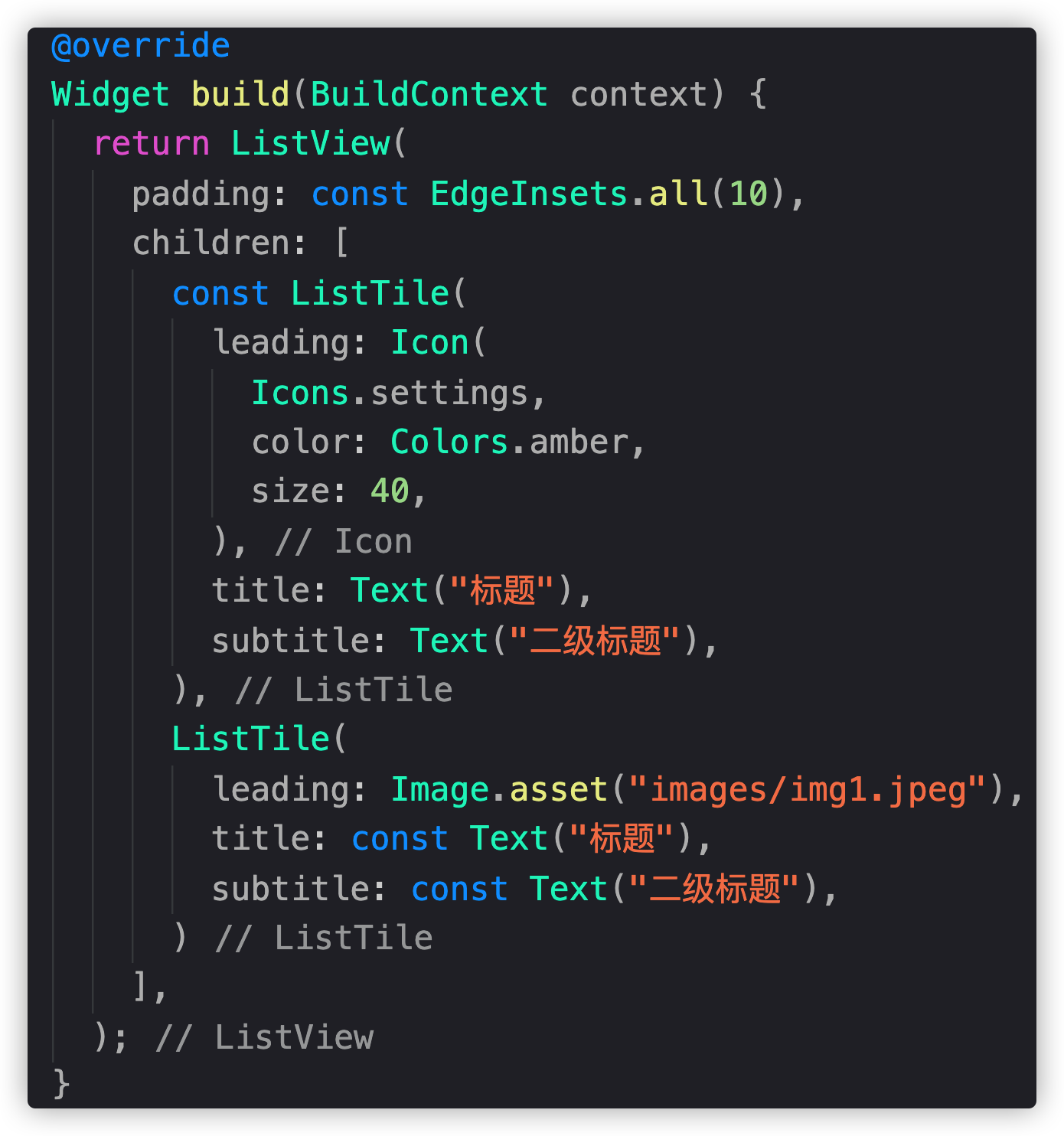
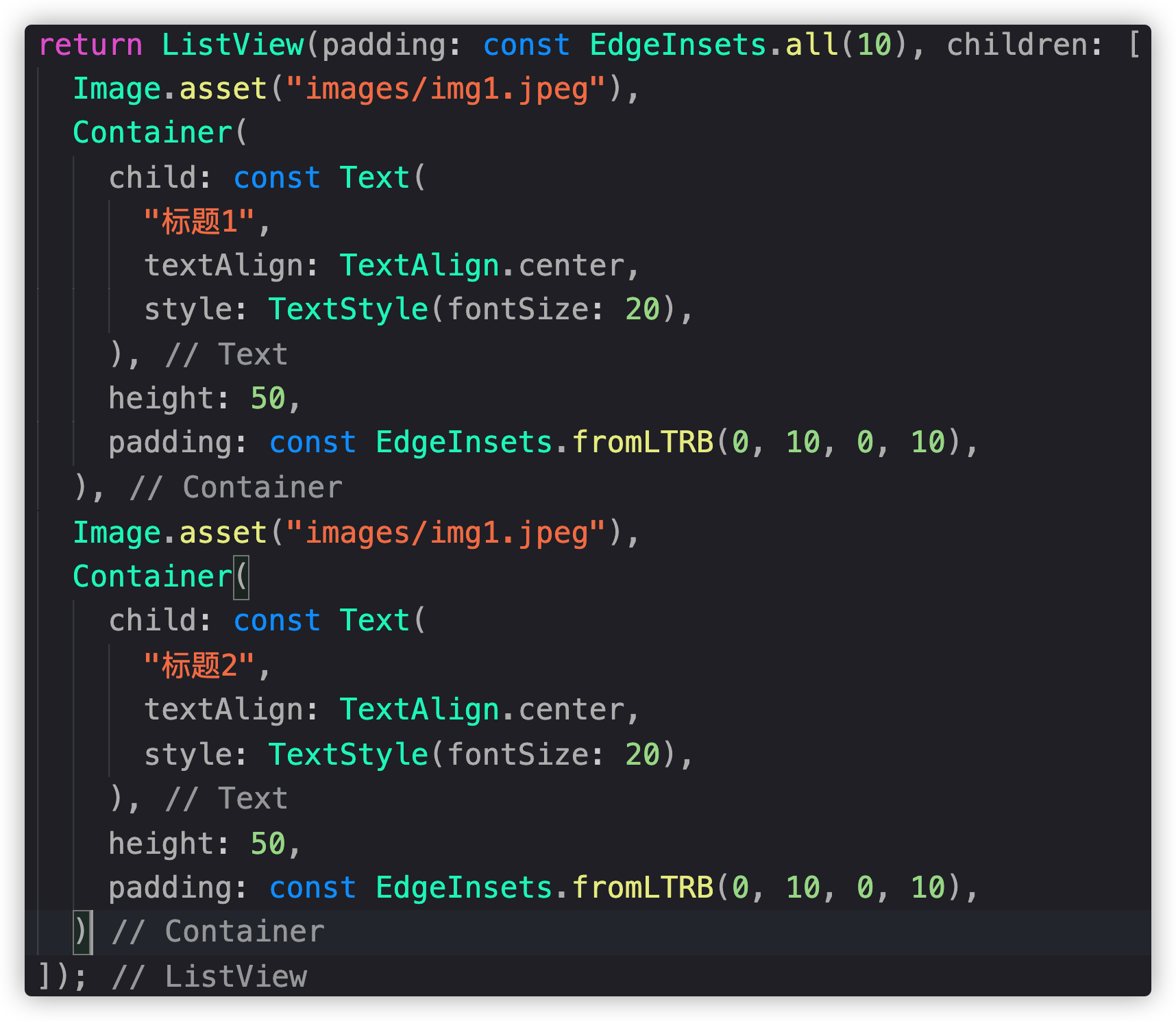
ListView
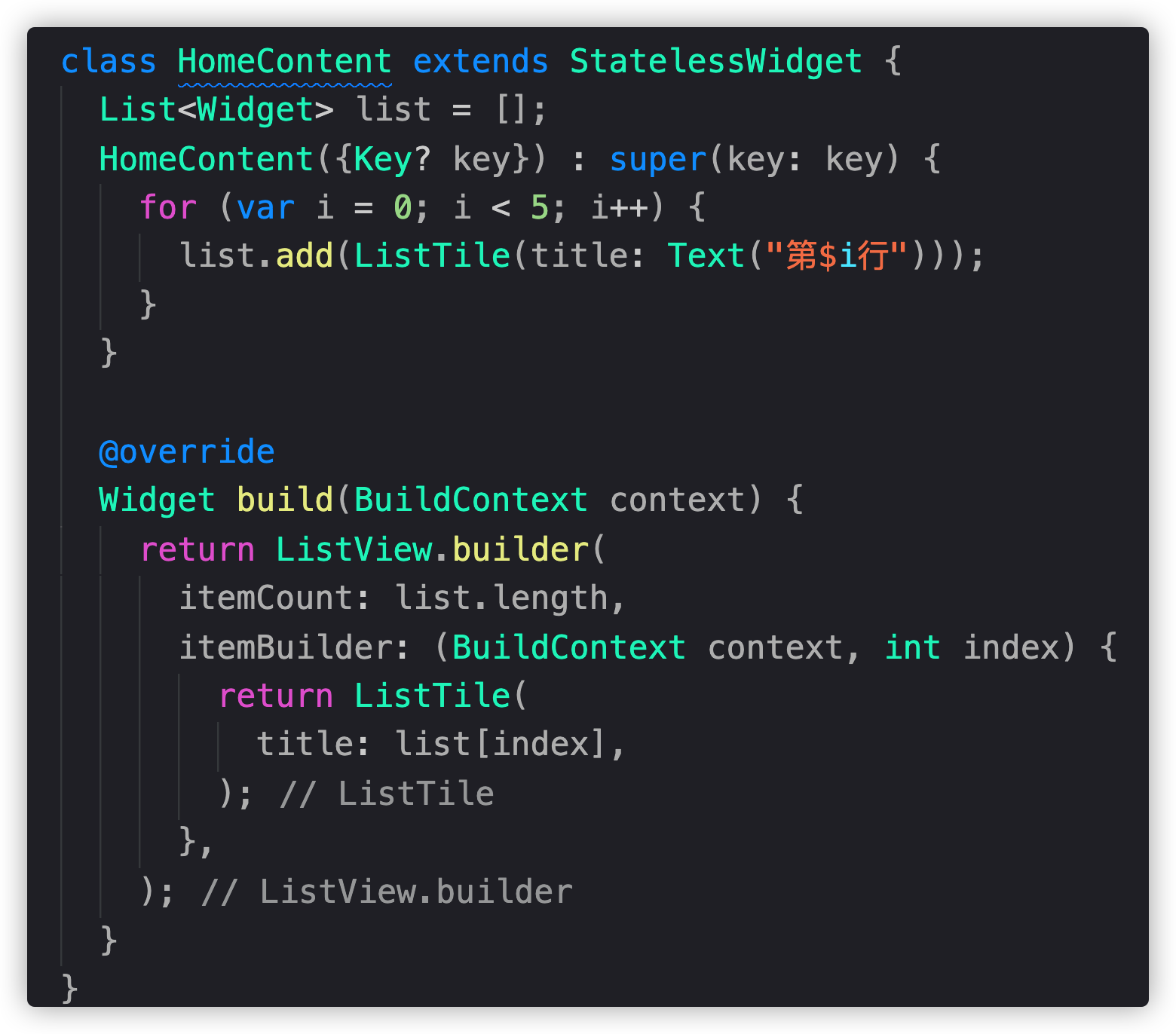
简单图文列表


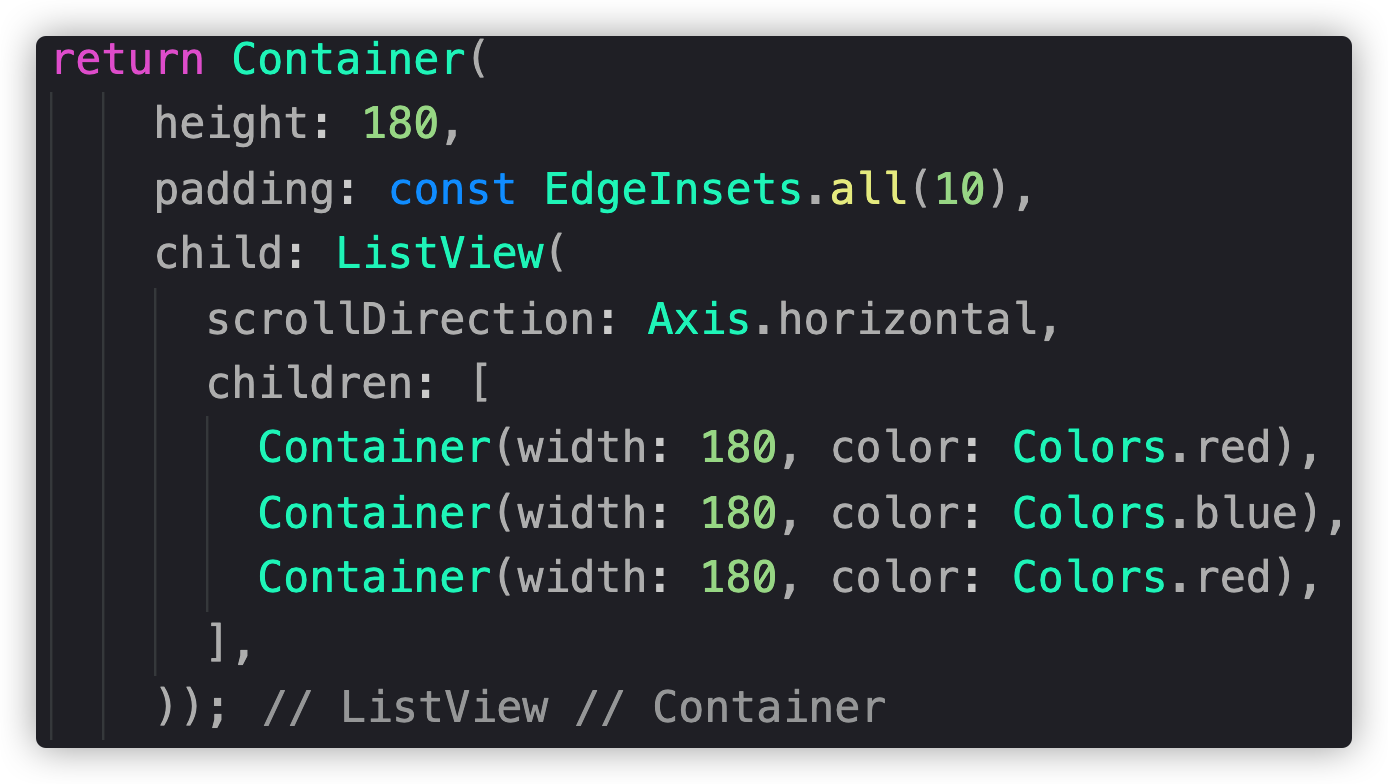
水平列表

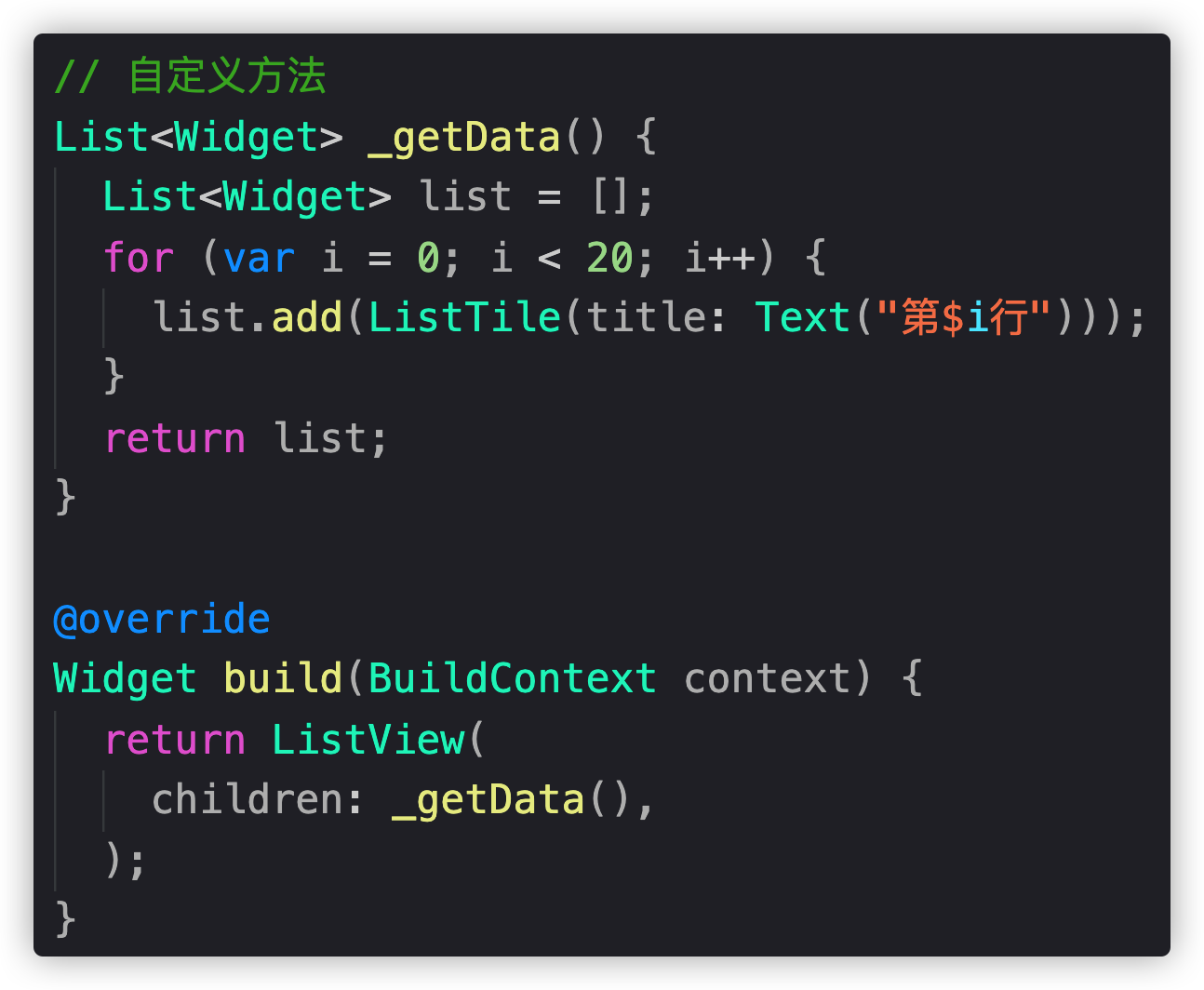
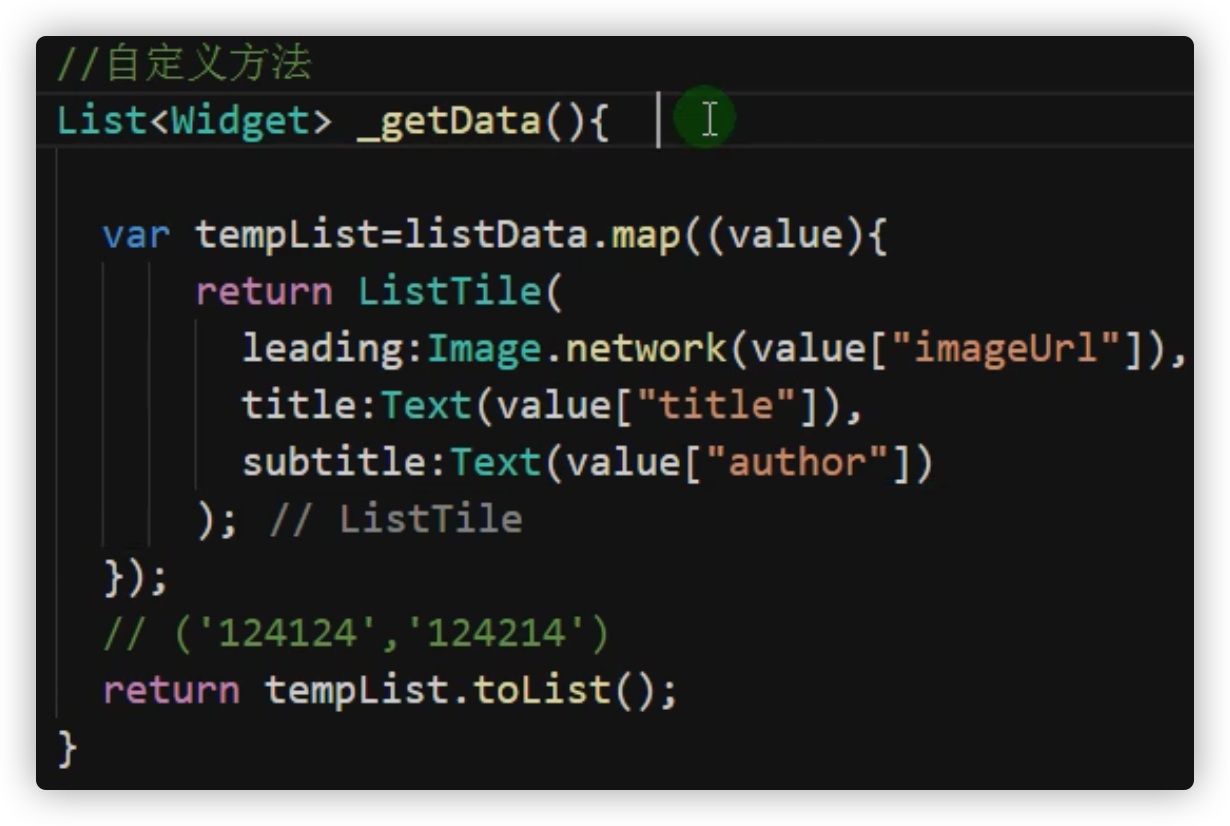
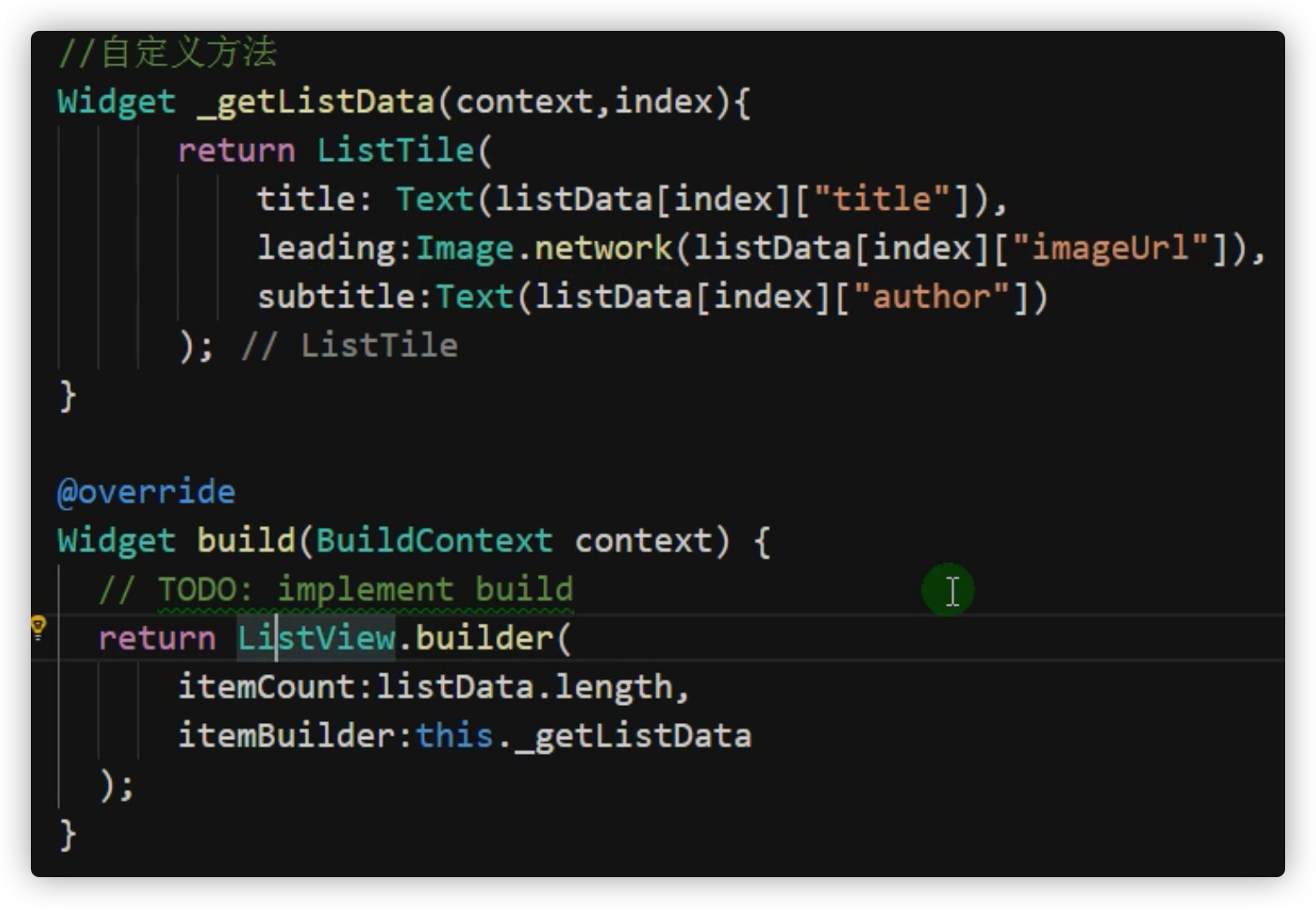
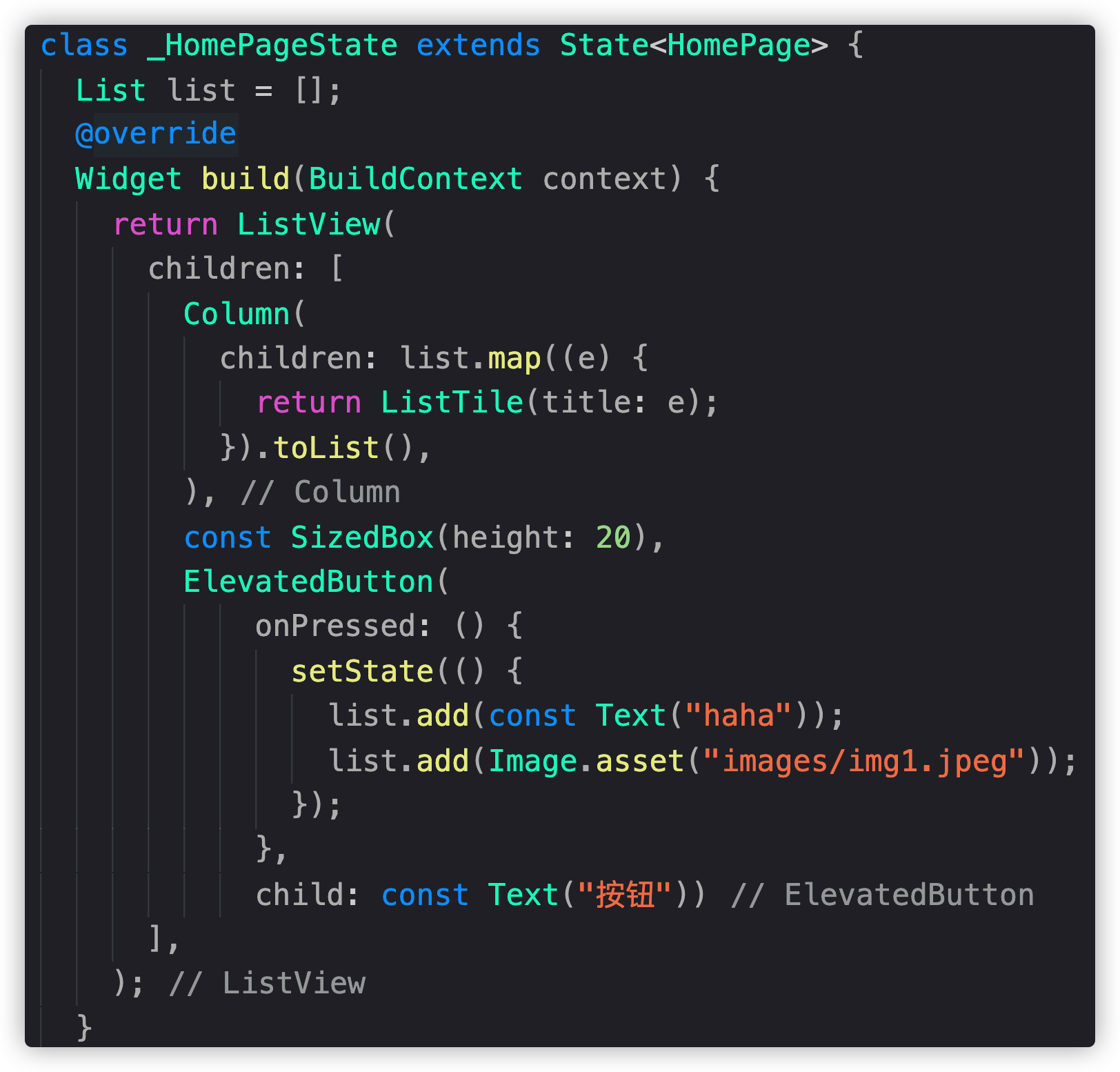
模拟动态获取列表


builder方法


GridView
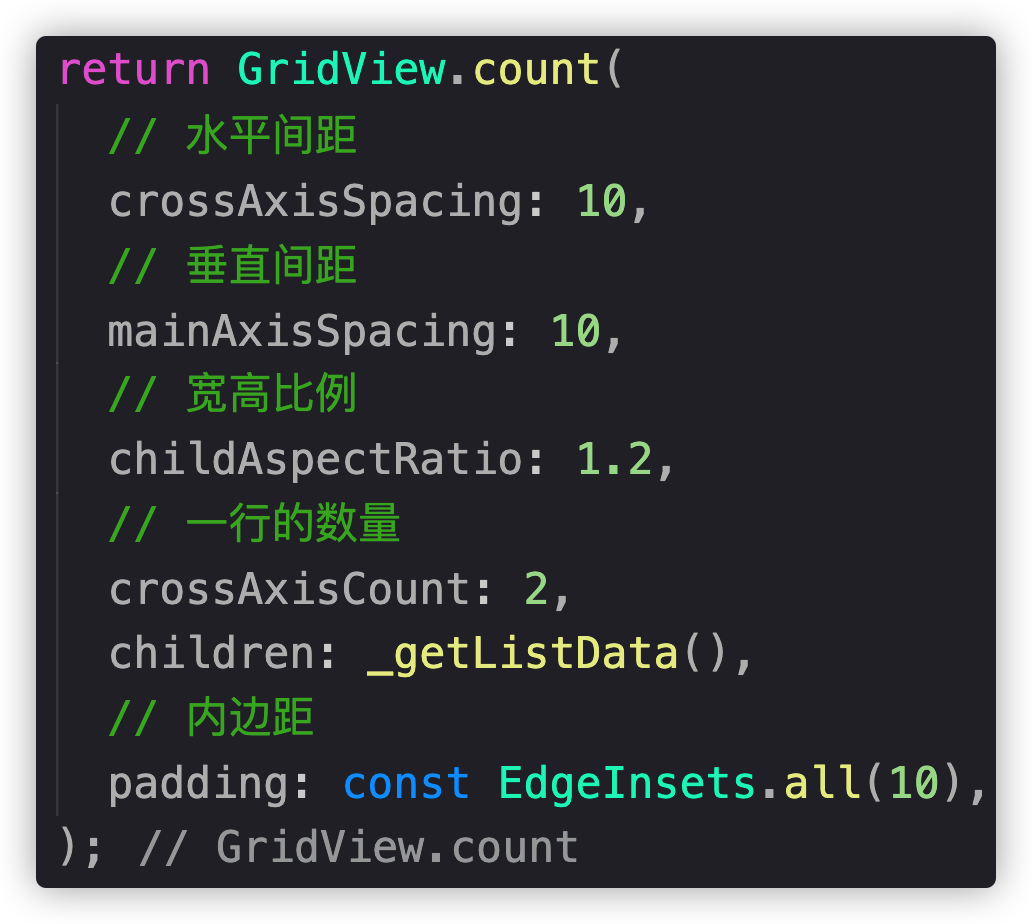
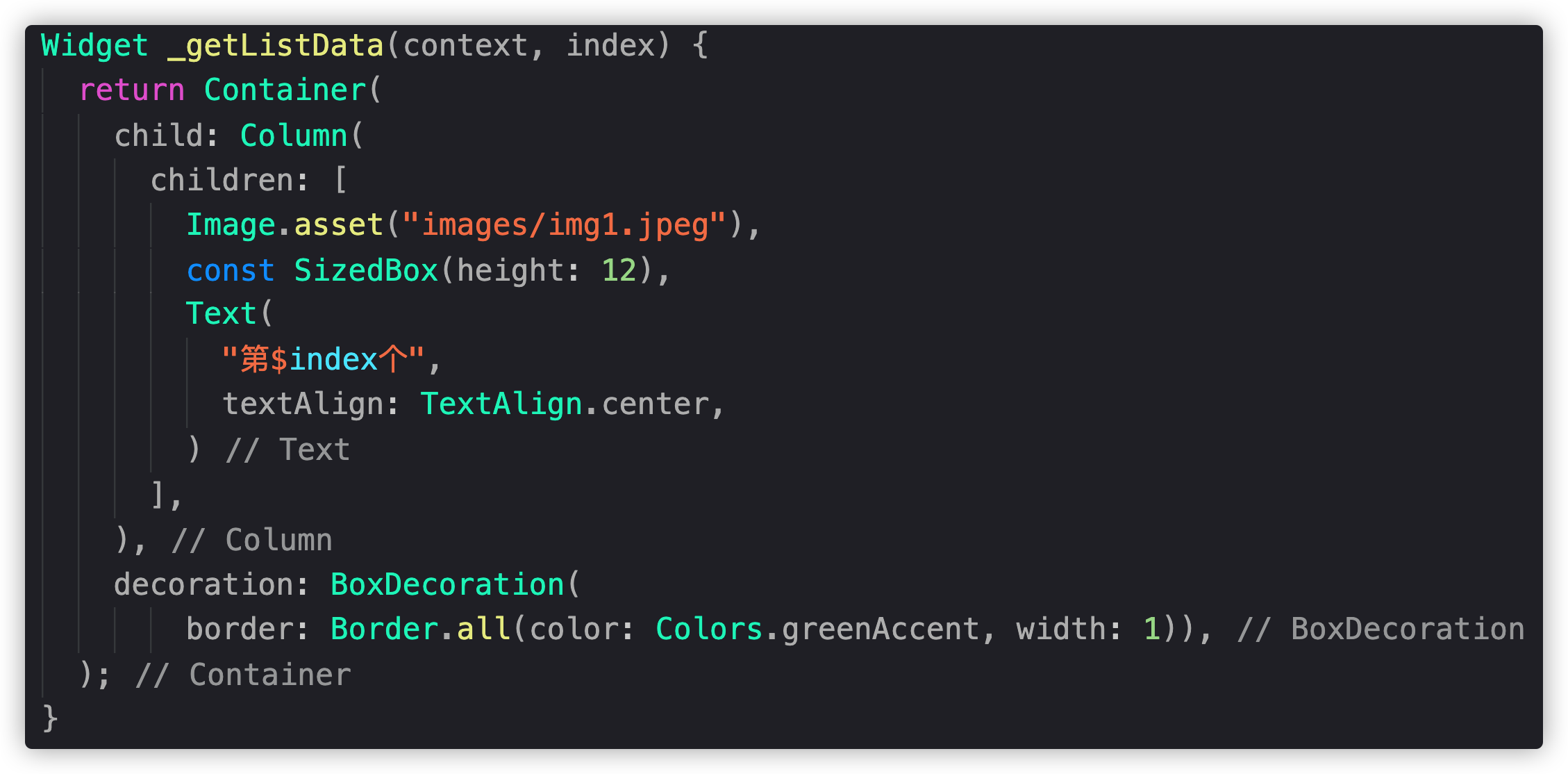
GridView.count


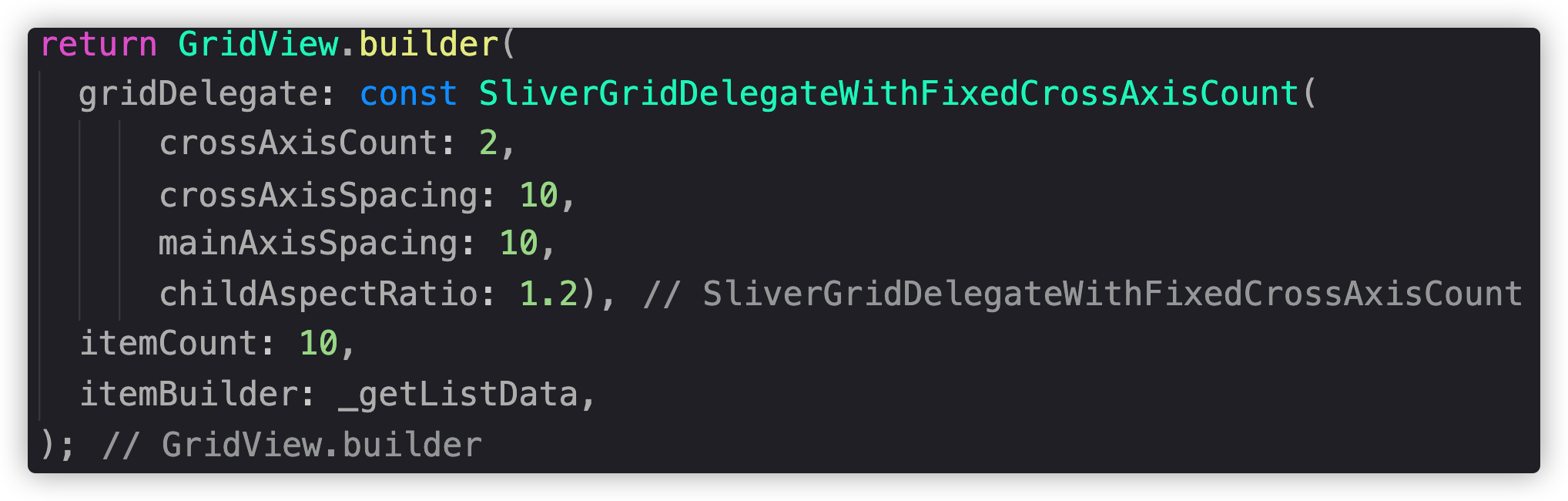
GridView.builder


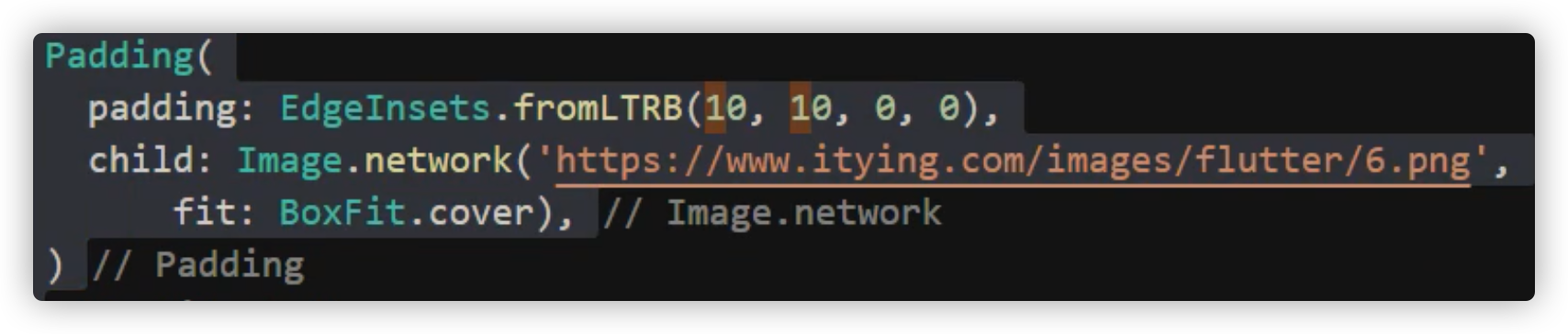
Padding

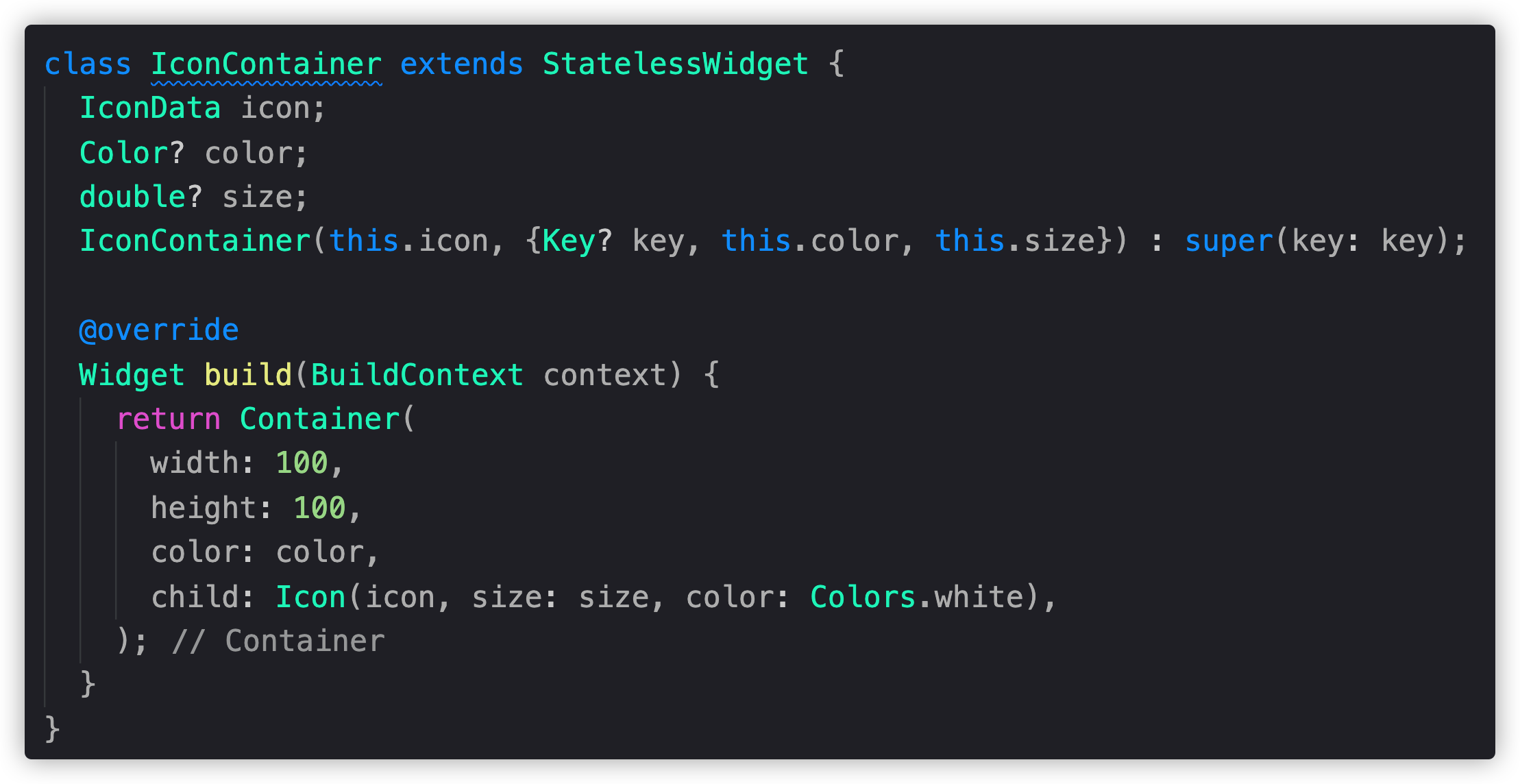
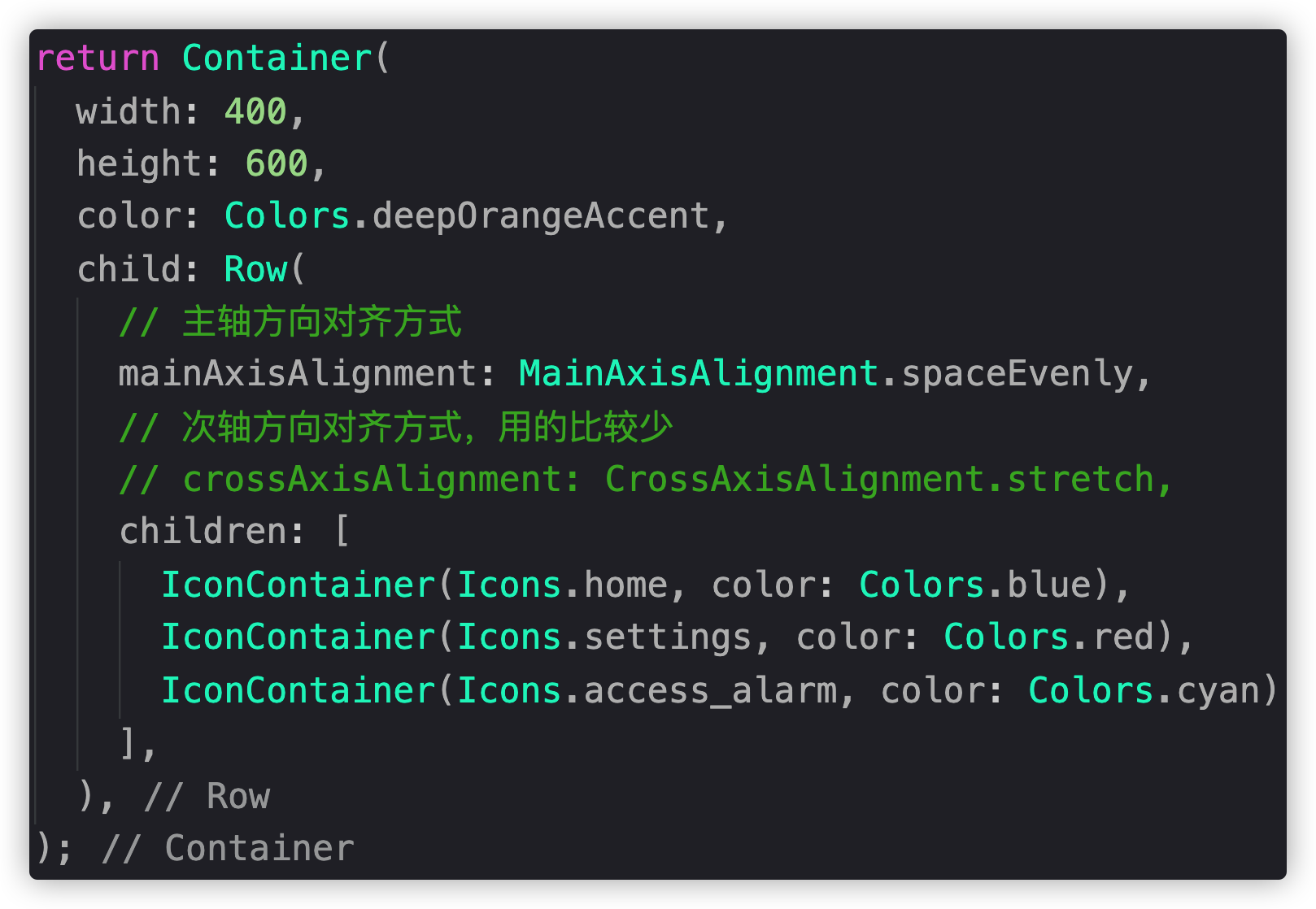
Row和Column


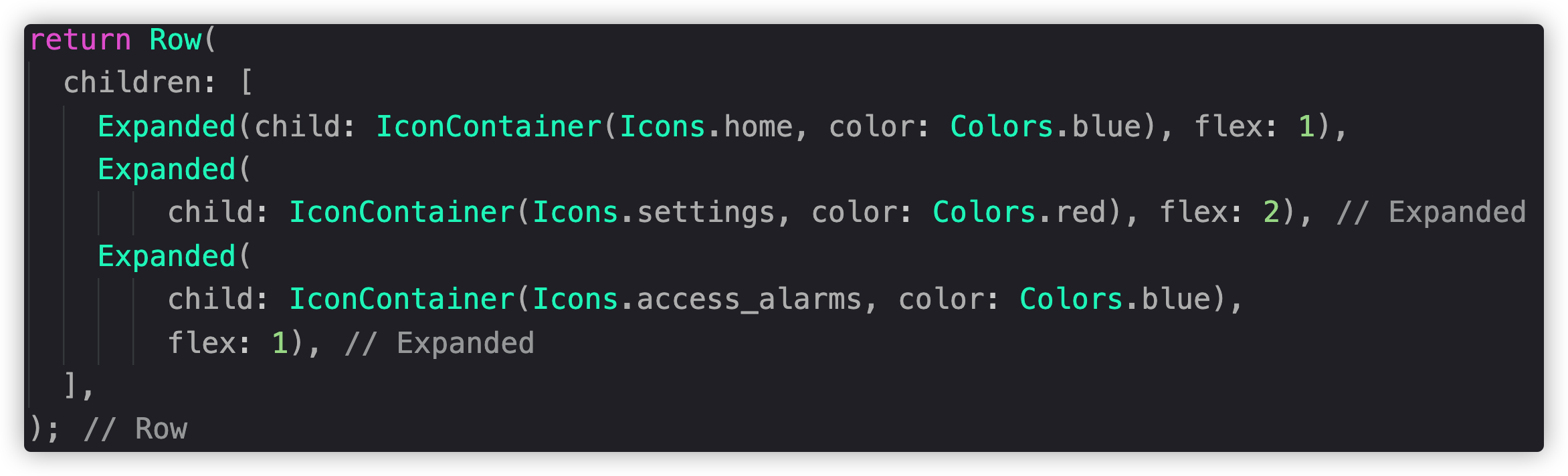
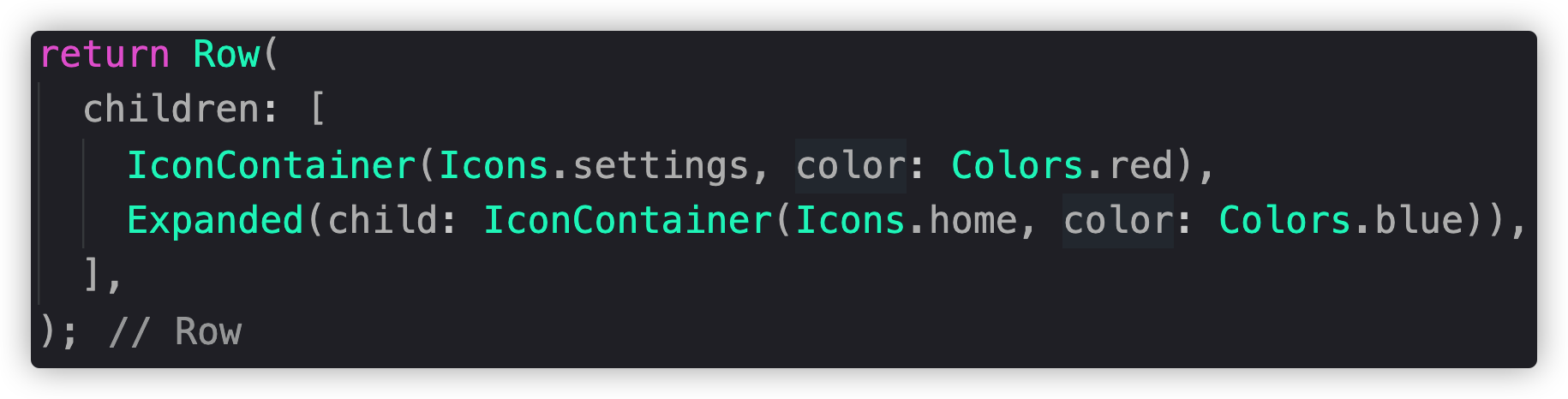
Expanded
比例分配

左侧固定宽度,右侧自适应宽度

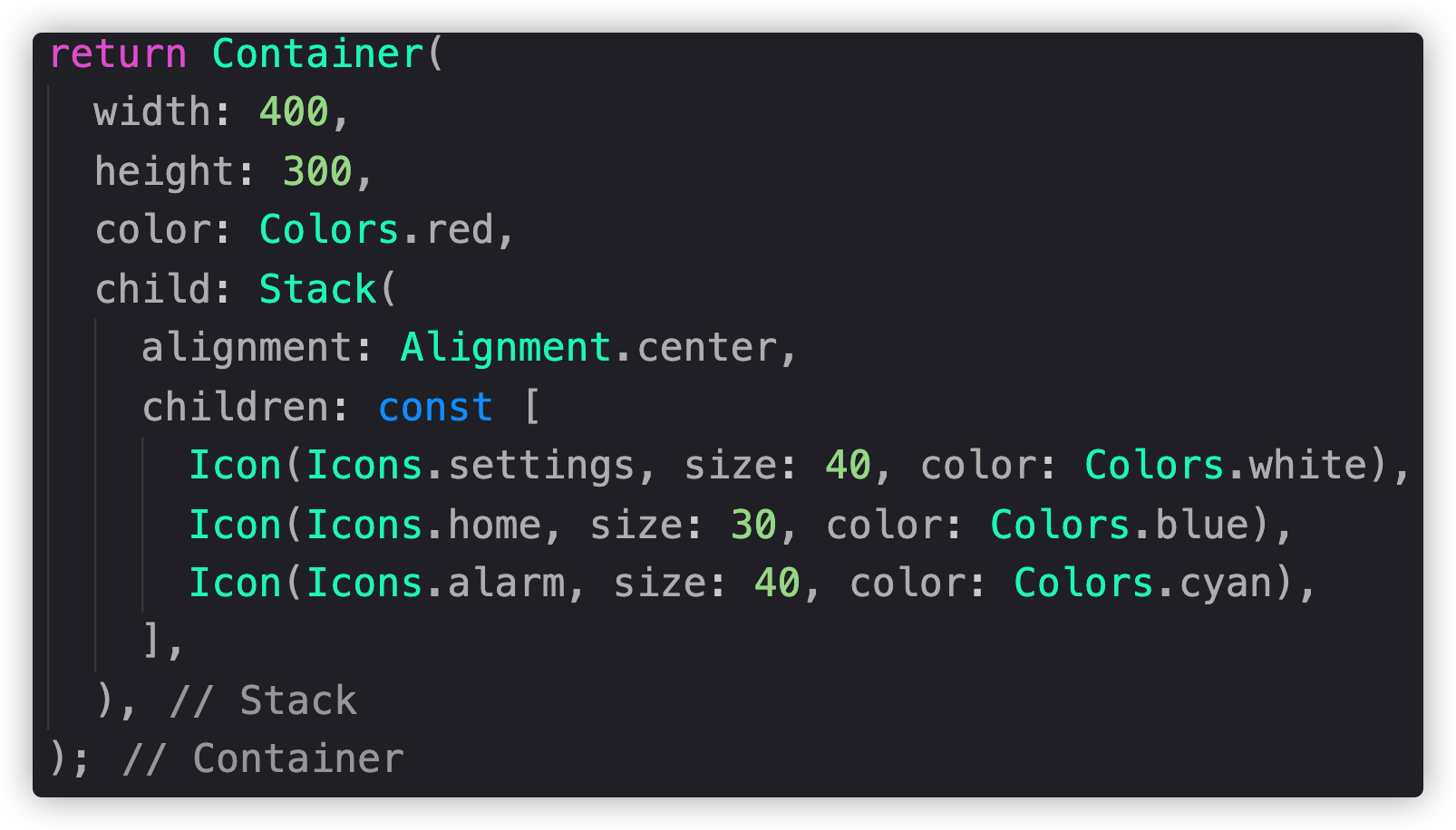
Stack(层叠,指定位置)
直接使用

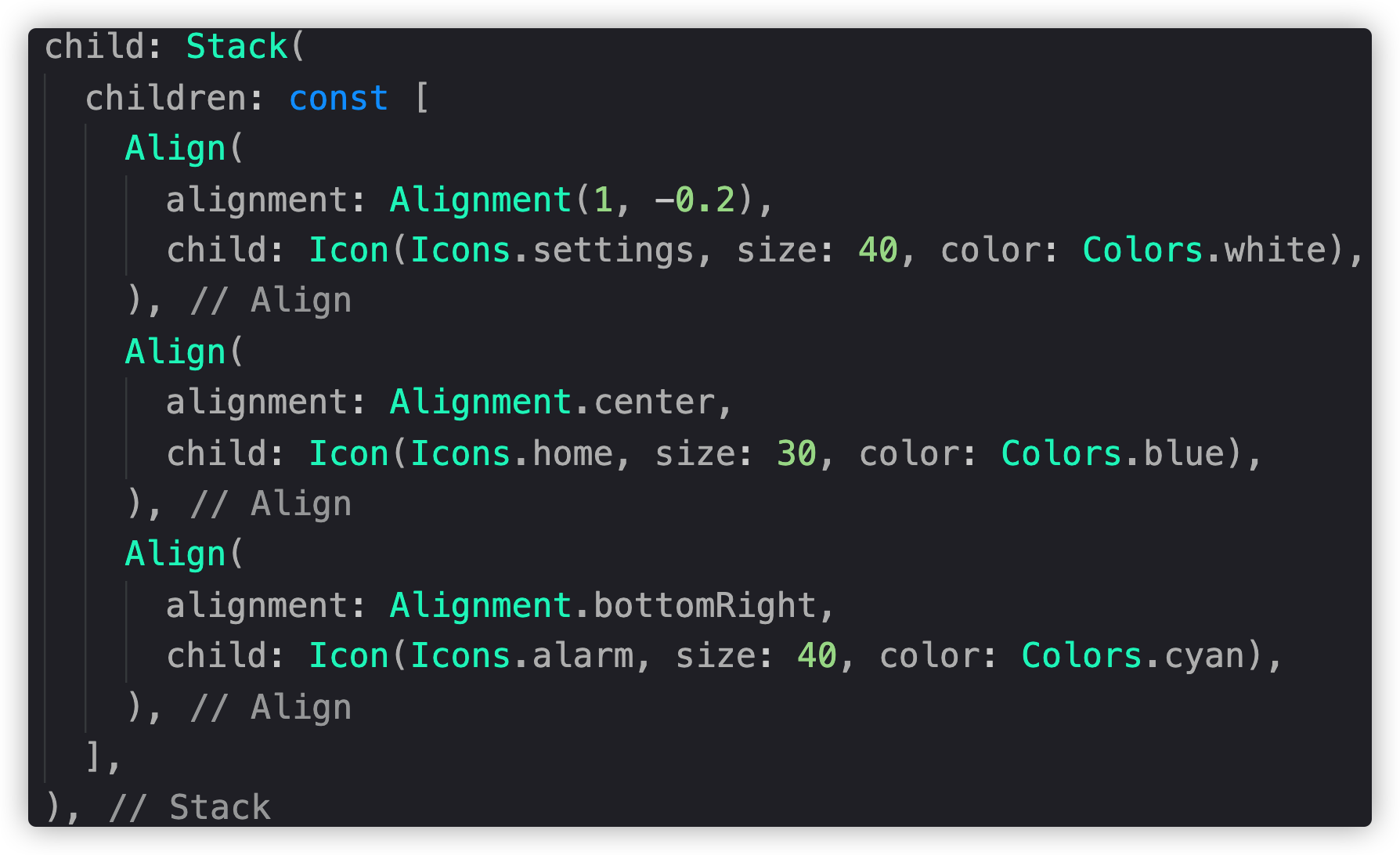
结合Align组件

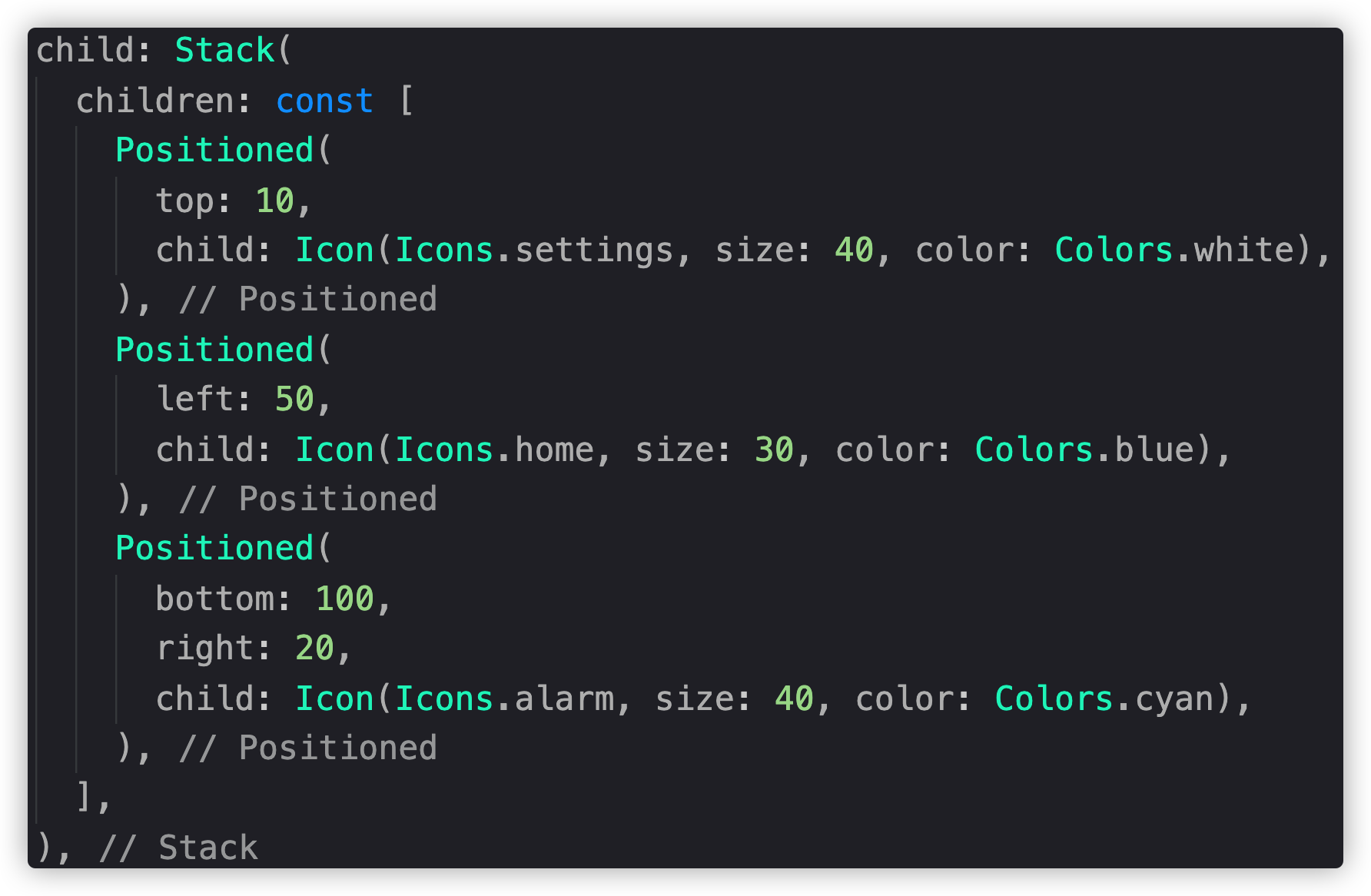
结合Positioned组件

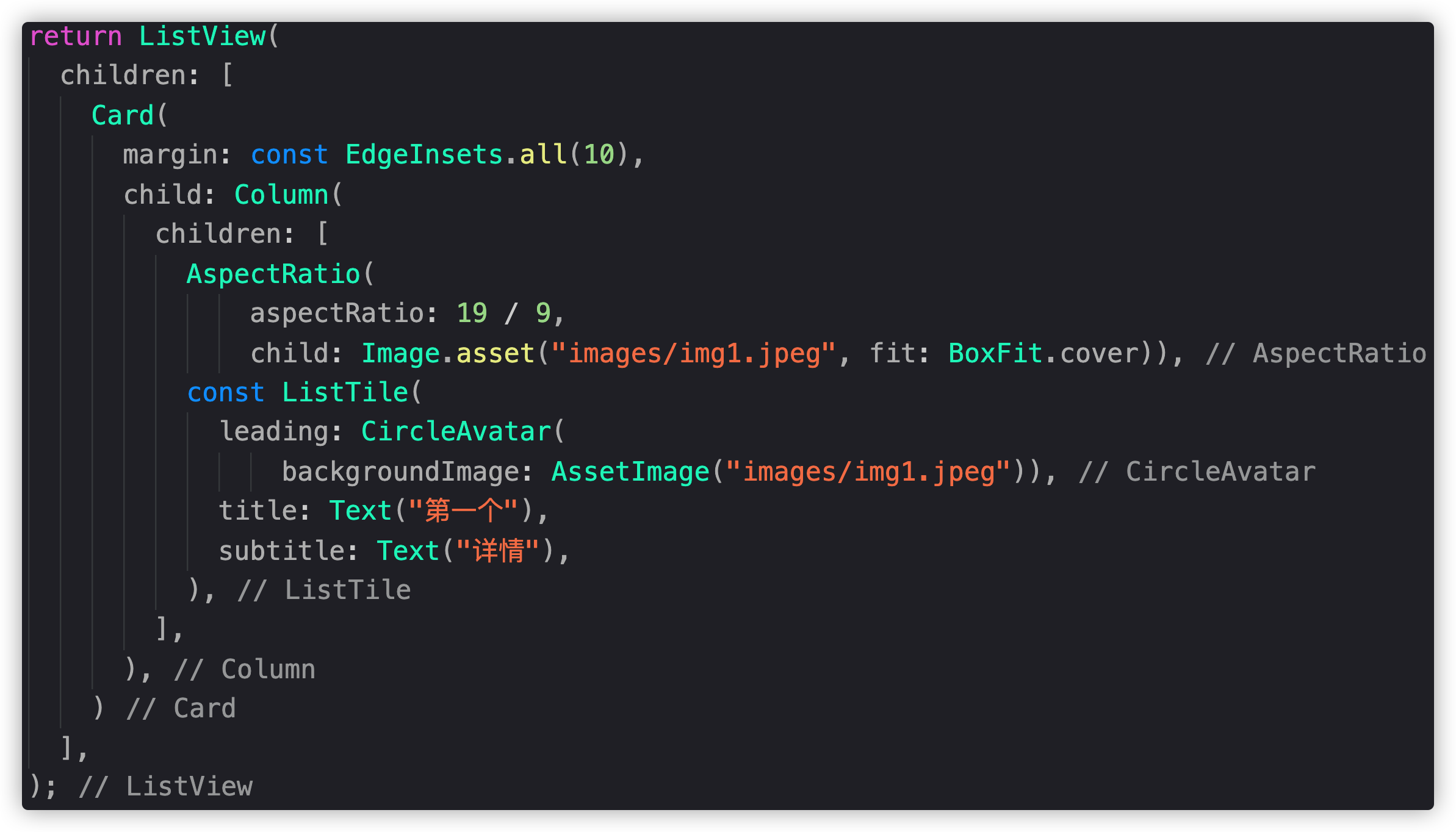
AspectRatio和Card

Wrap(搜索筛选等,自动换行布局)

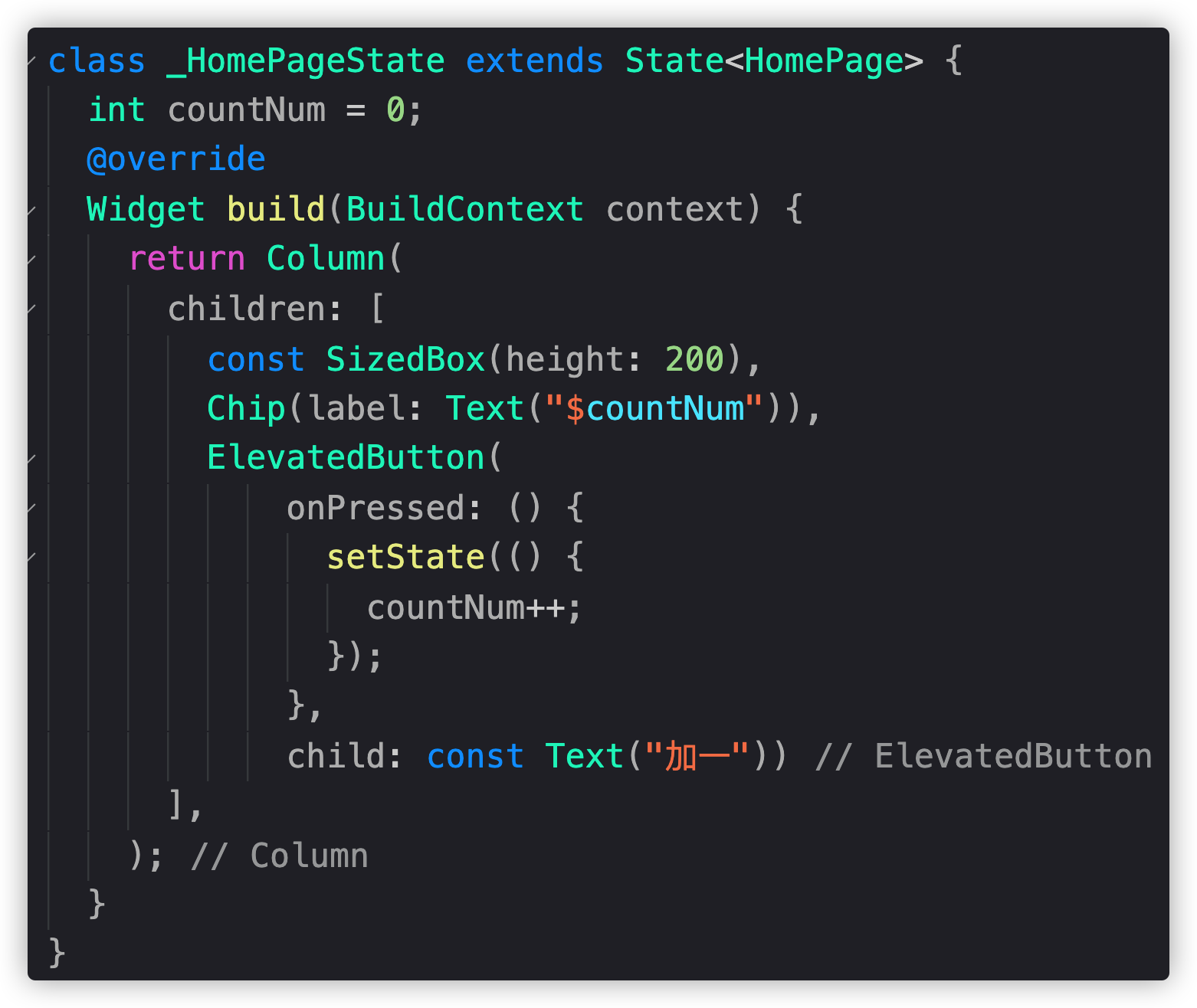
StatefulWidget


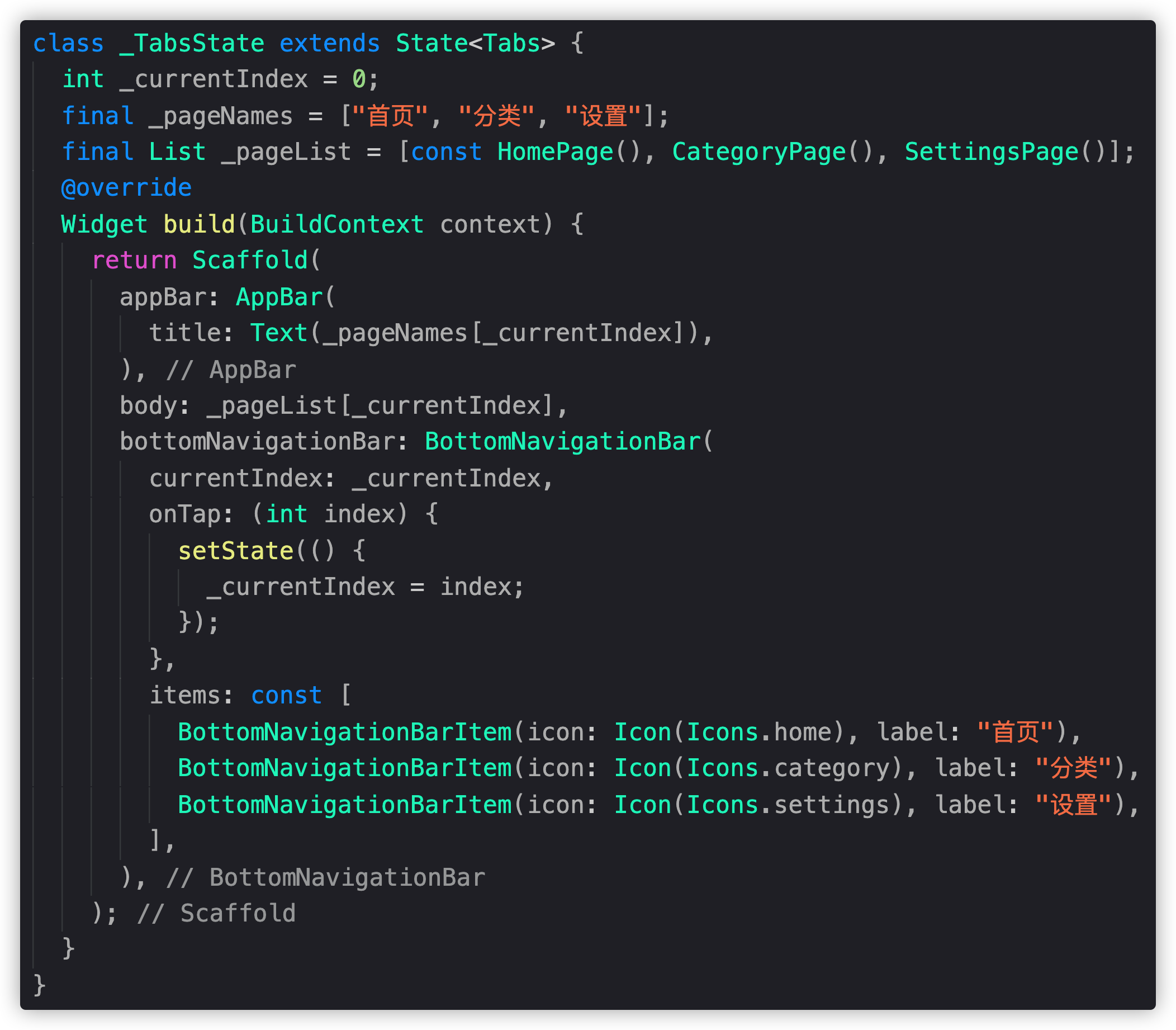
BottomNavigationBar(Tab)


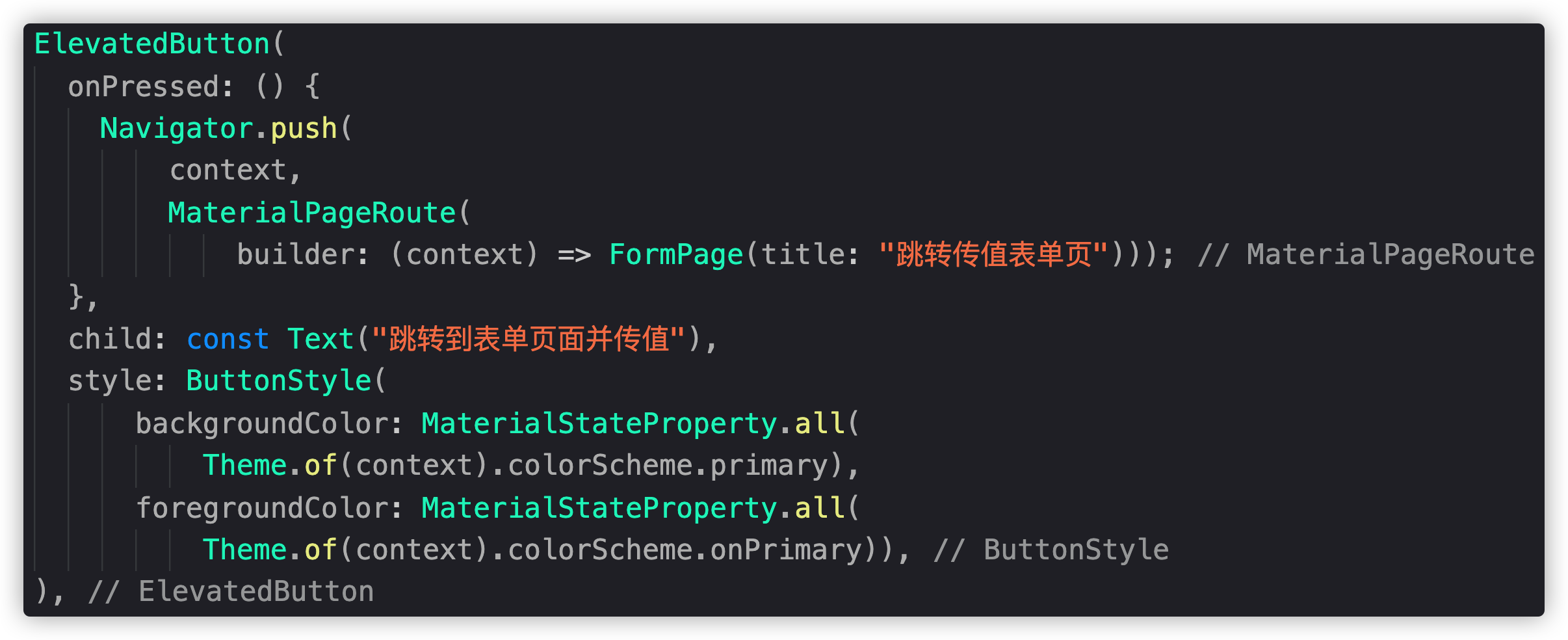
普通路由、普通路由传值


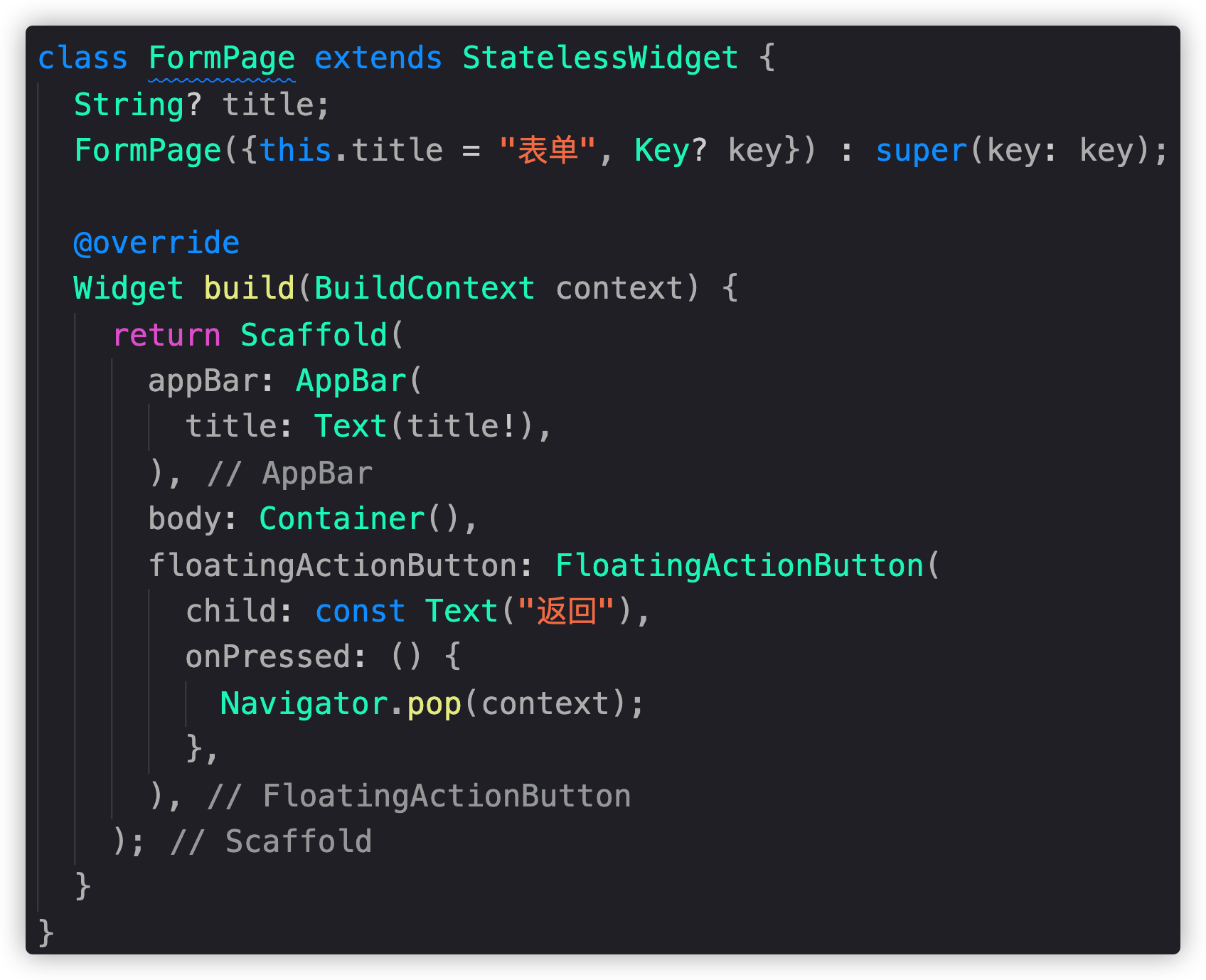
命名路由、命名路由传值
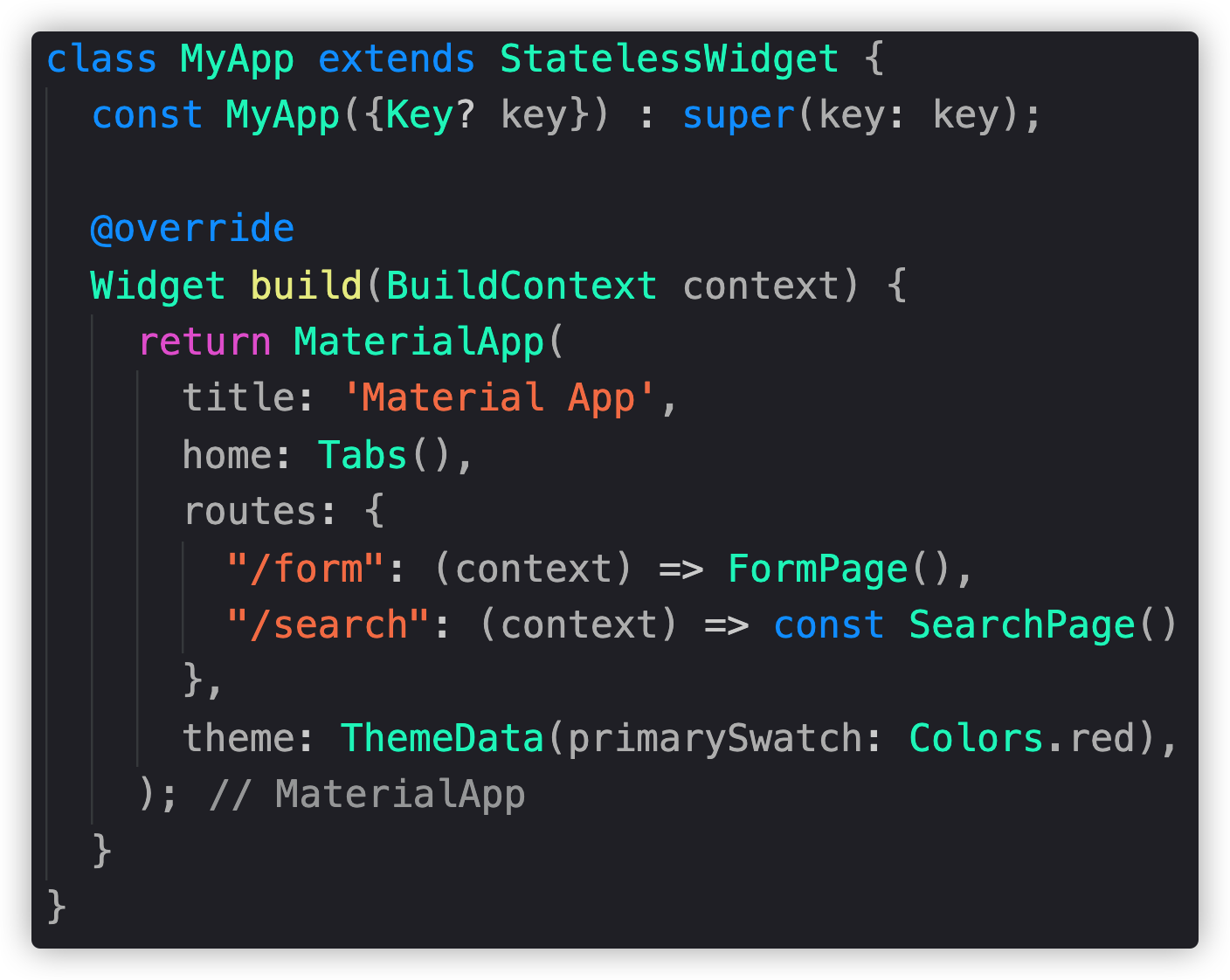
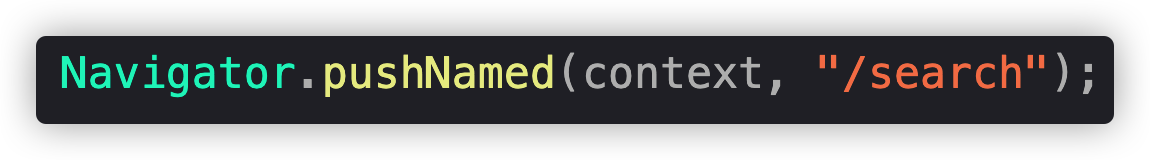
命名路由
在main.dart中配置

调用

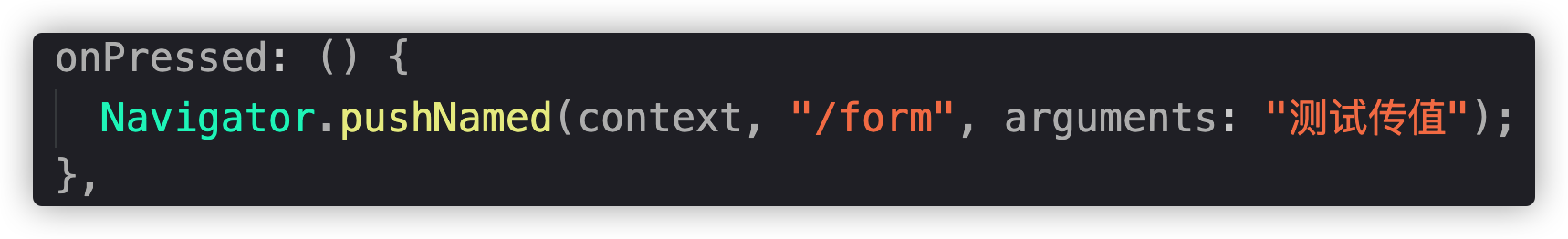
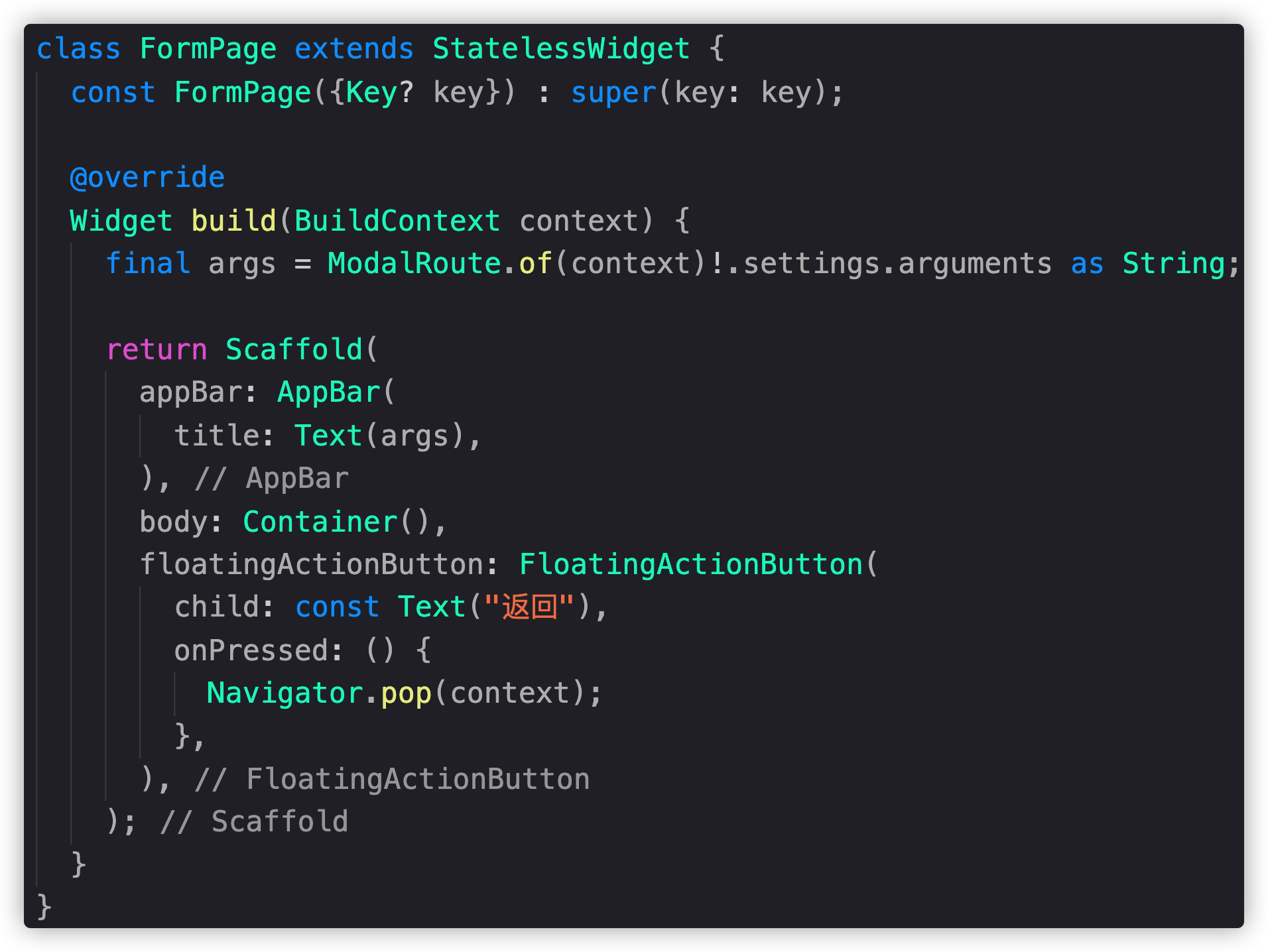
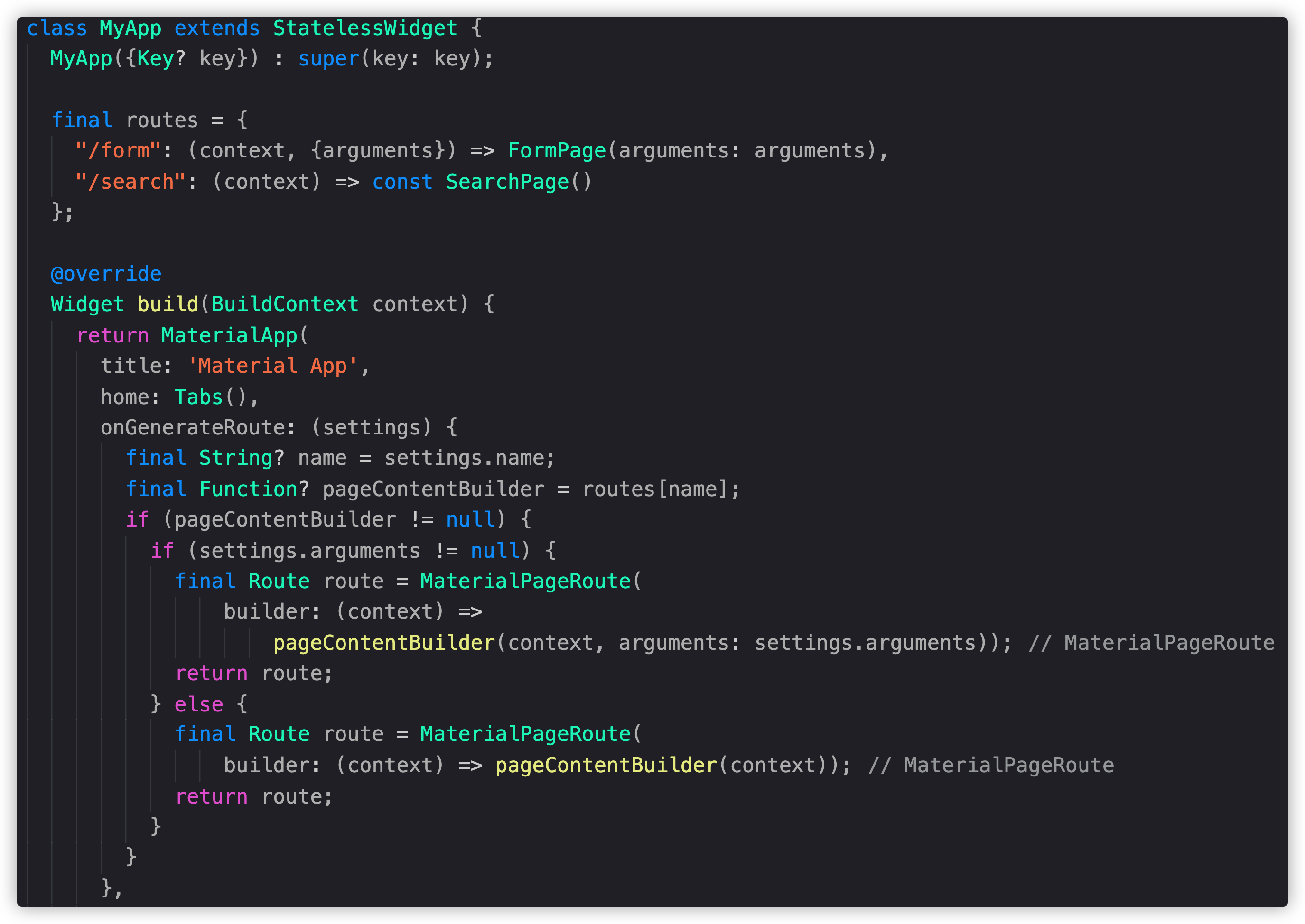
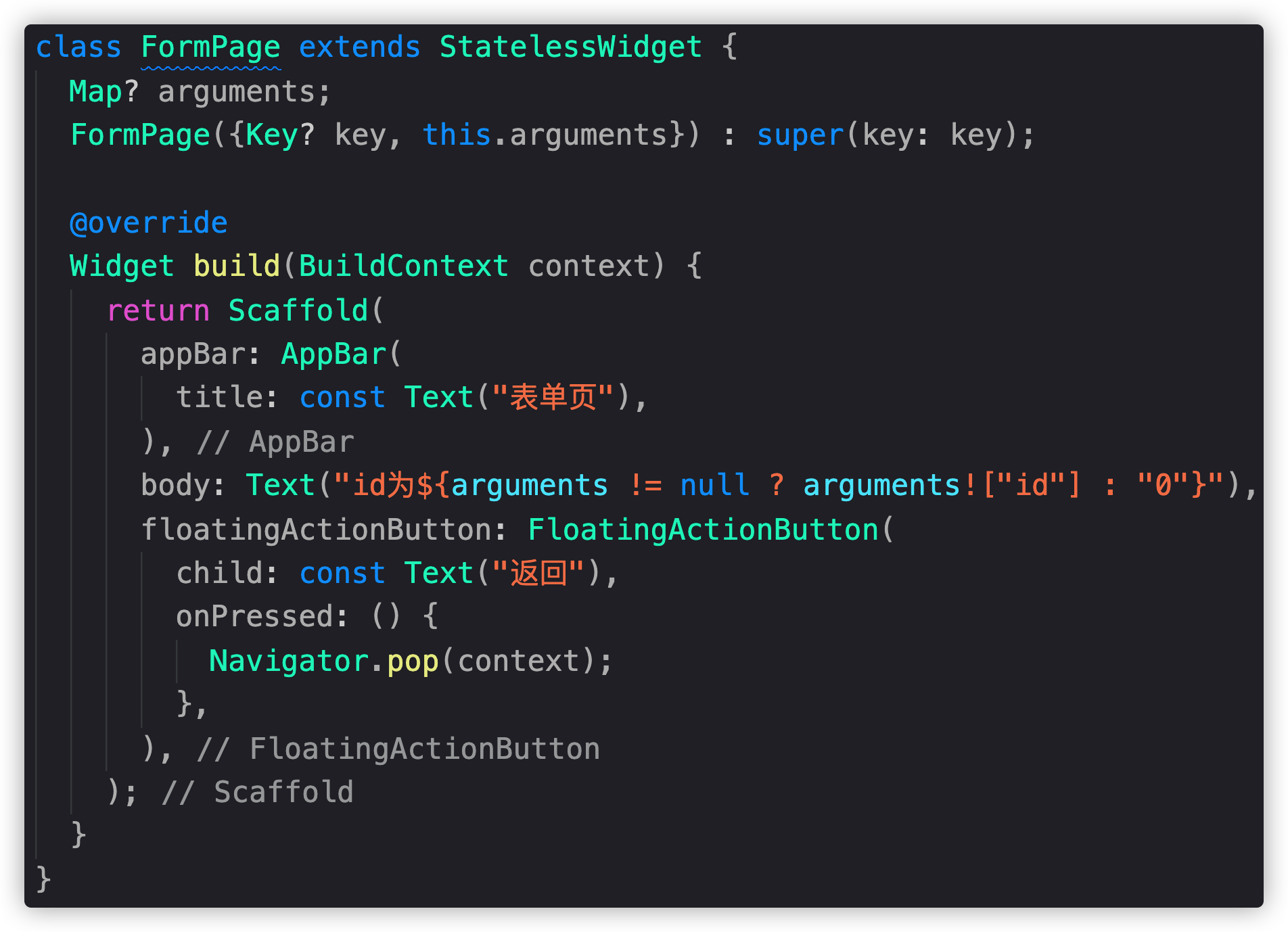
命名路由传值
方式一:


方式二:



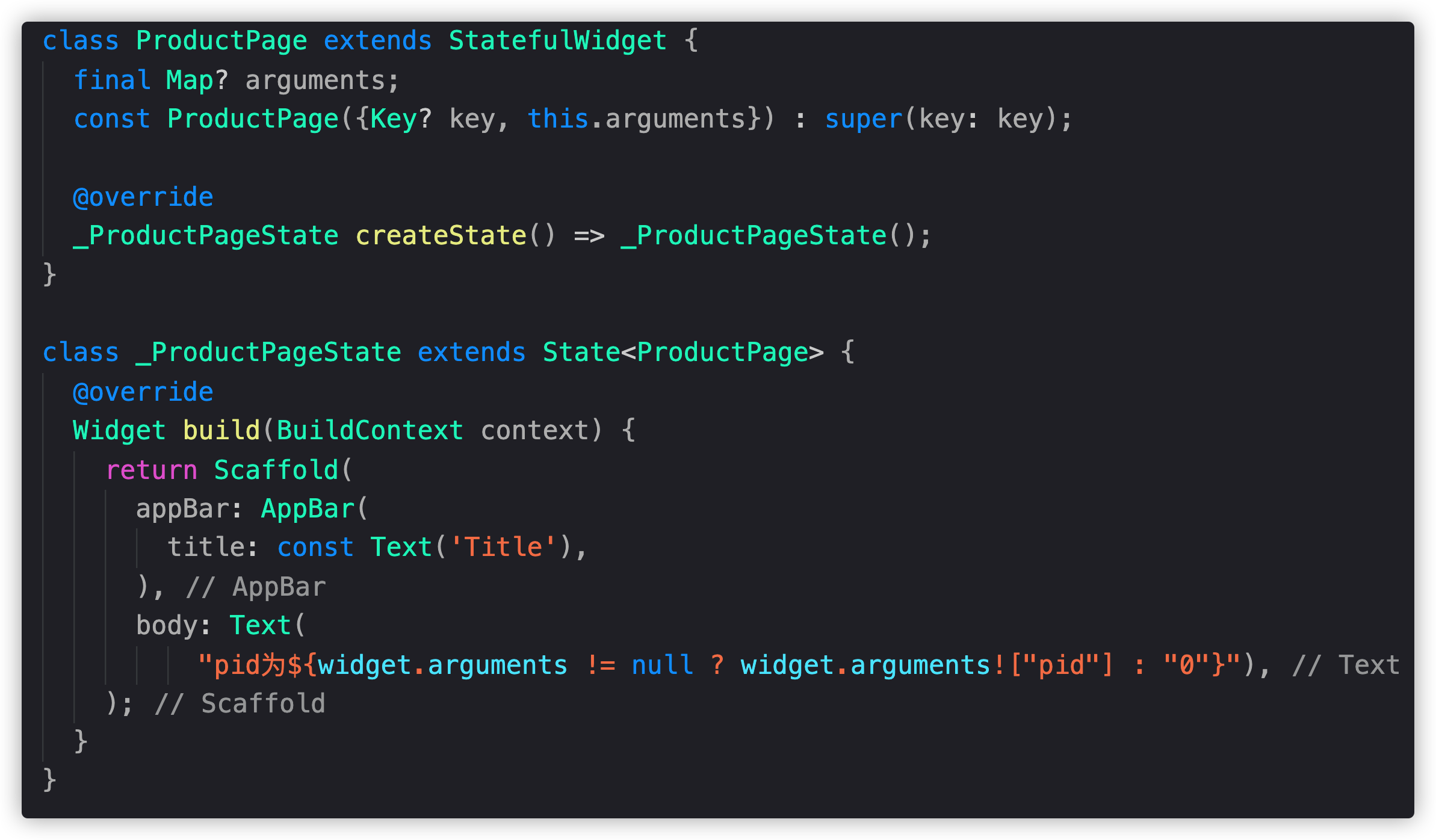
如果是StatefulWidget

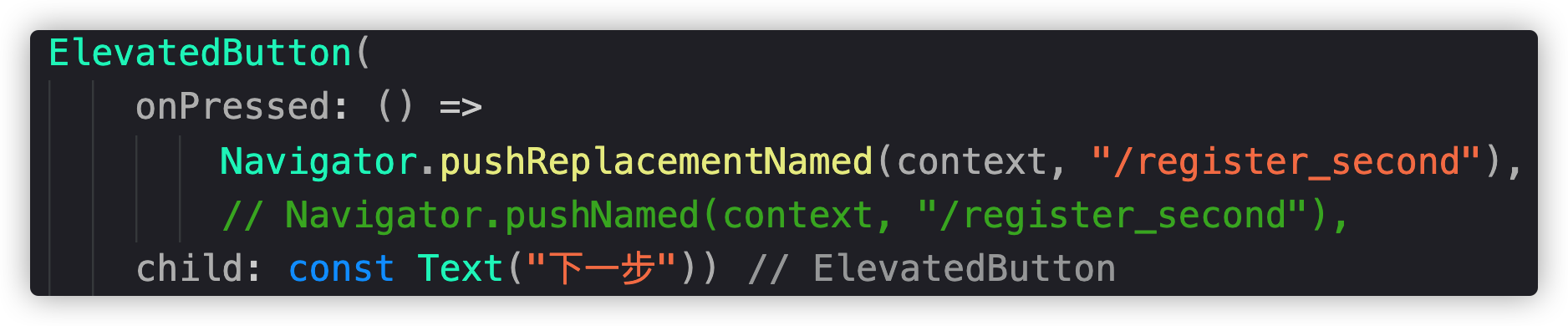
路由替换

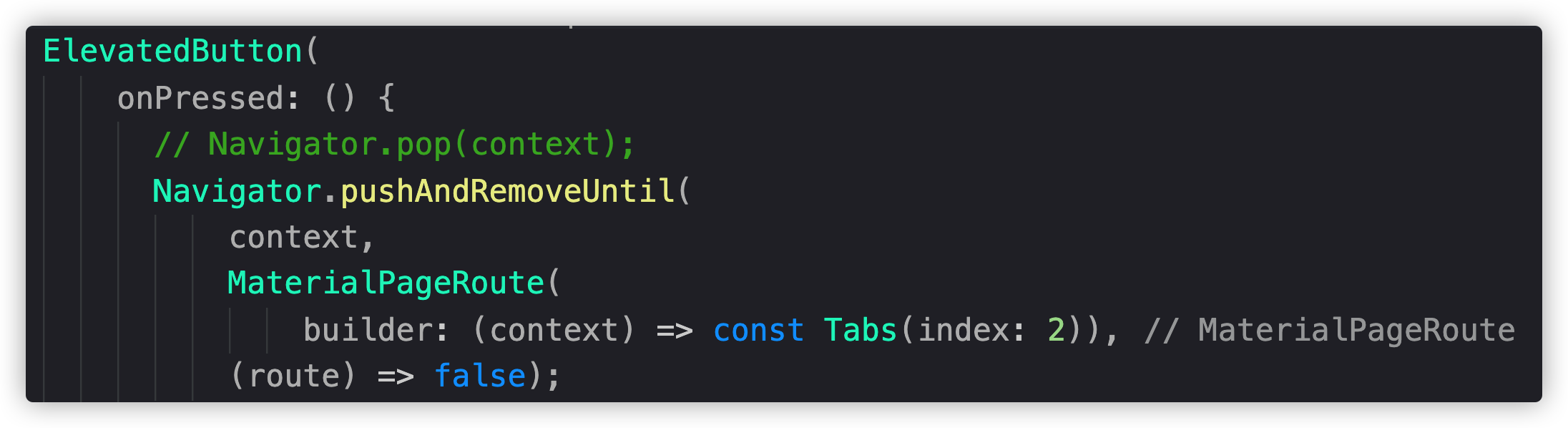
返回到指定路由